Markdown 超链接
1. 前言
Markdown 官方对于超链接的定义如下:
Markdown 支持两种超链接的定义方式:行内定义和全局声明。不管哪种方式,其都是由 「中括号
[]」来声明。如果需要创建行内链接的创建方式,用一对紧跟「中括号
[]」的「小括号()」描述目标链接,小括号内不仅可以包含链接的地址,也可以用「引号""」设定链接的标题。原文出处:daringfireball.net。
超链接是网页中常用的效果,用于资源的快速访问。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
2.1 超链接的基本定义
在 Markdown 文件中,使用 「中括号 [label]()」 声明超链接。
实例 1:
#### 声明超链接
一对中括号就可以将文字转换为超链接,如: [北京](),[上海](),[广州](),[深圳]()
其渲染结果如下:

该源码渲染输出 html 的内容如下:
<p>一对中括号就可以将文字转换为超链接,如: <a href="">北京</a>,<a href="">上海</a>,<a href="">广州</a>,<a href="">深圳</a></p>
2.2 行内方式定义超链接细节
当我们需要为超链接设置目标地址和标题时,可在中括号后增加小括号的形式实现 [text](url title)
实例 2:
#### 声明超链接的细节
点击下面的连接将跳转到[慕课网](https://www.imooc.com/ '慕课')首页
其渲染结果如下:

2.3 超链接细节的全局声明
当一个超链接在文章中反复出现时,可以使用全局声明的形式,减少文章编写的工作量。
实例 3:
#### 声明超链接的细节
[天坛][tiantan]公园,是明清两代皇帝每年祭天和祈祷五谷丰收的地方。[天坛][tiantan]以严谨的建筑布局、奇特的建筑构造和瑰丽的建筑装饰著称于世。
[tiantan]: http://www.tiantanpark.com
渲染结果如下:

实例 4:
超链接声明的另一种形式。
#### 声明超链接的细节
[天坛][]公园,是明清两代皇帝每年祭天和祈祷五谷丰收的地方。[天坛][]以严谨的建筑布局、奇特的建筑构造和瑰丽的建筑装饰著称于世。
[天坛]: http://www.tiantanpark.com
其渲染效果如下:

全局的声明可以写在文章的任何地方,通常情况下,我们将它写在整篇文章的结尾处。
3. 使用场景及应用实例
超链接是文章的资源向导,包括锚点连接和外部连接,可以帮助读者快速定位到文章内的某个位置,或者打开外部的某个资源和网页。常见的页内锚点超链接如文档目录等。
实例 5:
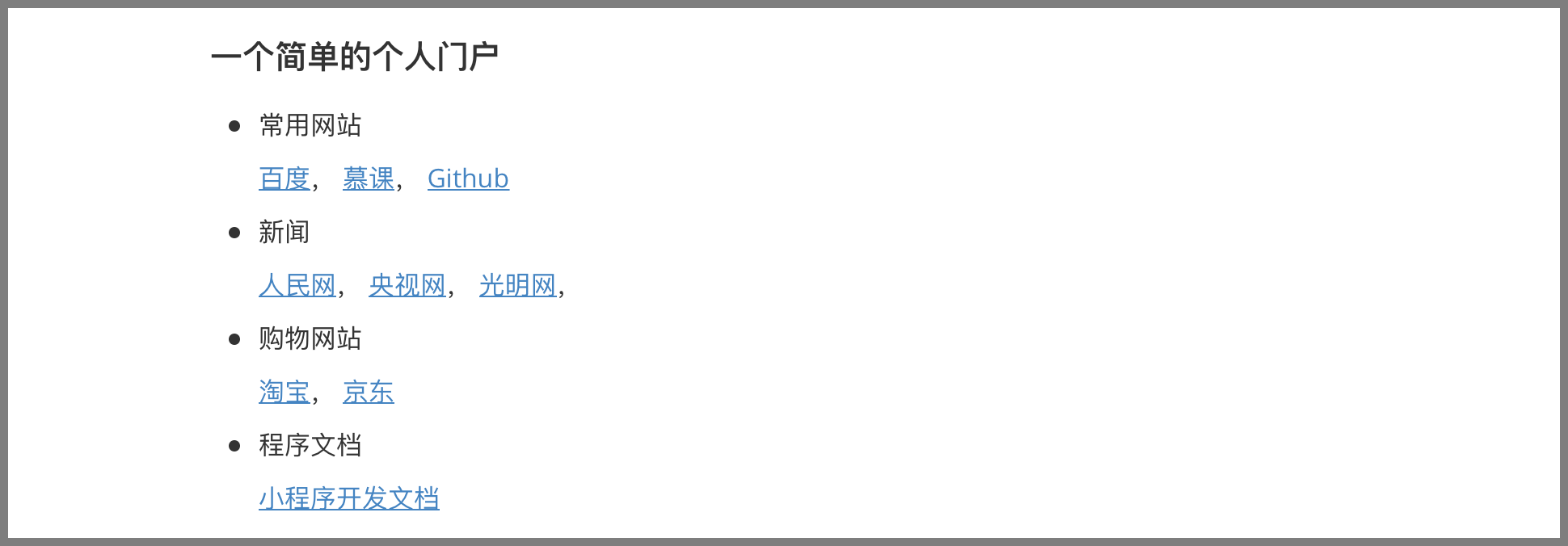
一个属于自己的门户页。
#### 一个简单的个人门户
- 常用网站
[百度](http://www.baidu.com),
[慕课](http://www.imooc.com),
[Github](http://www.github.com)
- 新闻
[人民网](http://www.people.com.cn/),
[央视网](http://www.cctv.com/),
[光明网](http://www.gmw.cn/),
- 购物网站
[淘宝](http://www.taobao.com),
[京东](http://www.jd.com)
- 程序文档
[小程序开发文档](https://developers.weixin.qq.com/miniprogram/dev/framework/)
渲染结果如下:

4. 小结
- 使用全局声明时,超链接的 ID 是不区分大小写的;
- 使用全局声明时,超链接的 ID 可以包含空格、使用纯数字。
当我们的连接出现不频繁时,尽量使用行内定义的形式,如果同一目标的超链接出现多次时(2 次及以上),请使用全局方式,这样我们的 Markdown 文档可读性将更强。

































































 童雷 ·
童雷 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |