Markdown 分级标题
1. 前言
关于 Markdown 的分级标题,官方给出了如下定义:
Markdown 提供了两种方式声明标题: Setext 和 Atx。Setext 风格的标题定义方式为在标题文字下方增加「等号
=」或者 「减号-」。Atx 风格的标题定义方式为在标题文字前方增加 1~6 个「哈希符号#」,其对应 Html 中的<h1>~<h6>。原文出处:daringfireball.net
文章通常都会有标题,标题是点明文章主题的最简单直接方式。
标题的分级是文章结构化的体现,它是长篇文章写作思路的高度概括,通过分级化的标题,可避免文章杂乱,使文章主线清晰。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
在 Markdown 文件中,一共存在两种标题定义方式。
2.1 SeText 风格
定义方式是在标题文字下方添加标记,连续的三个 “等号”(===) 代表一级标题,连续的三个 “减号”(—)代表二级标题。
实例:
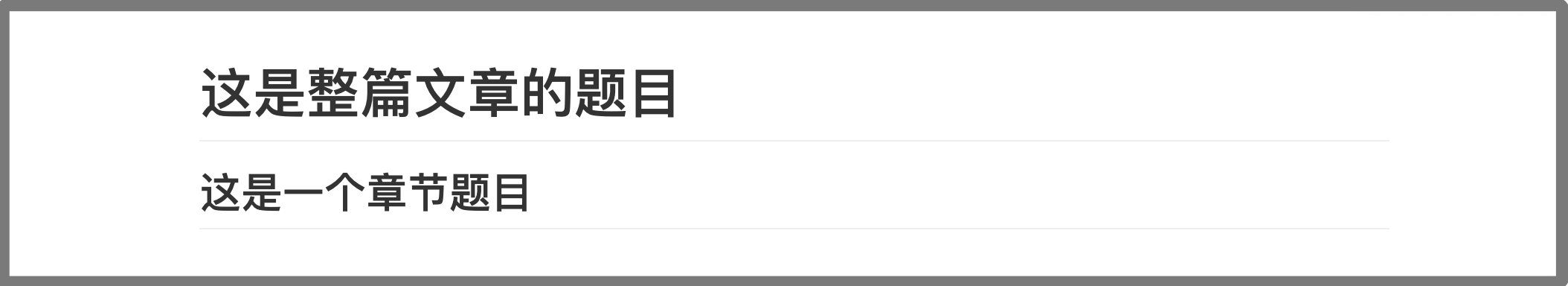
这是整篇文章的题目
===
这是一个章节题目
---
将得到的效果如下:

2.2 Atx 风格
定义方式是在标题文字行首增加连续的 “井号” (#) 及空格。1 个 “井号” 代表一级标题,2 个连续 “井号” 代表二级标题,以此类推,最多支持到 6 级标题。
实例:
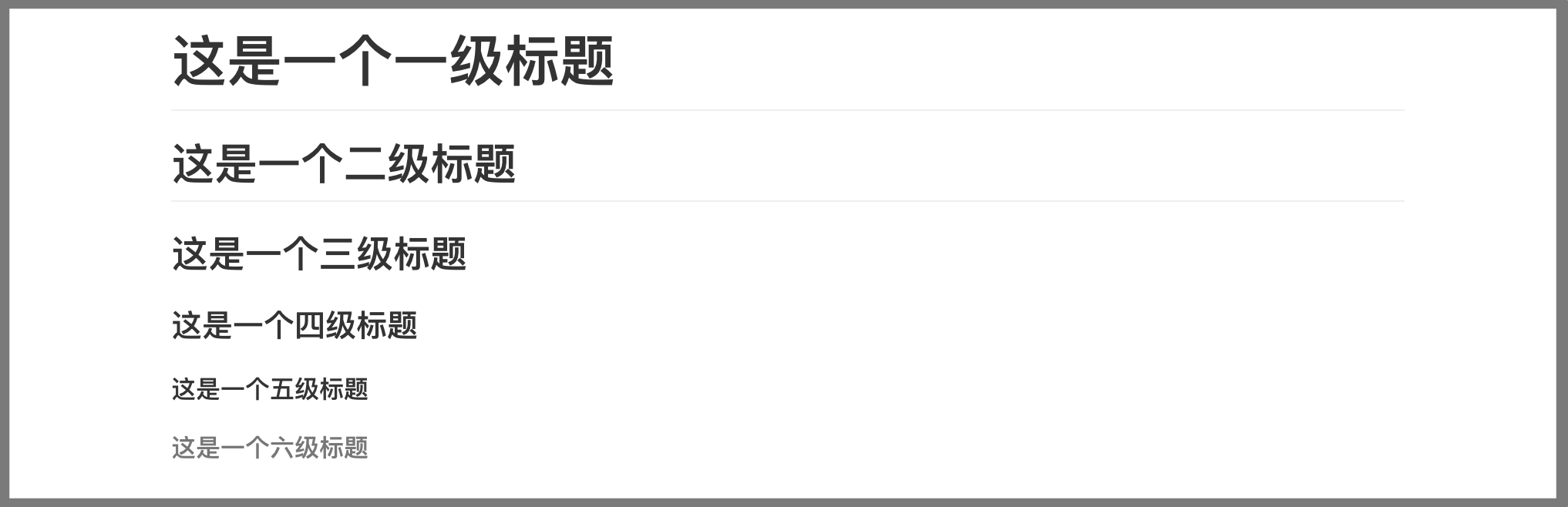
# 这是一个标题
## 这是一个标题
### 这是一个标题
#### 这是一个标题
##### 这是一个标题
###### 这是一个标题
渲染效果如下:

3. 场景及实例
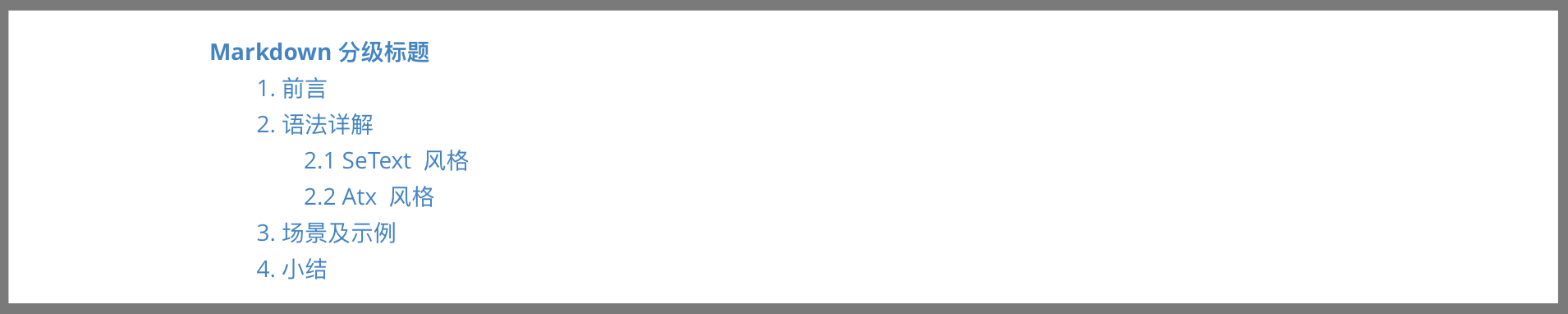
标题是组织文章结构的最好方式。Markdown 的标题定义方式,不用担心标题格式混乱,文章始终保持结构性,作为创作者,只需要关心内容即可。在某些 Markdown 编写工具中,标题也可用于自动生成目录树或大纲。
实例:
本篇文章在 Typora 工具下生成大纲视图

4. 小结
-
使用 SeText 风格时,减号 (-) 或者 等号 (=) 必须连续三个以上才会出现标题效果。使用 Atx 风格时,井号 (#) 后面必须跟有空格,否则也不会出现标题效果。
-
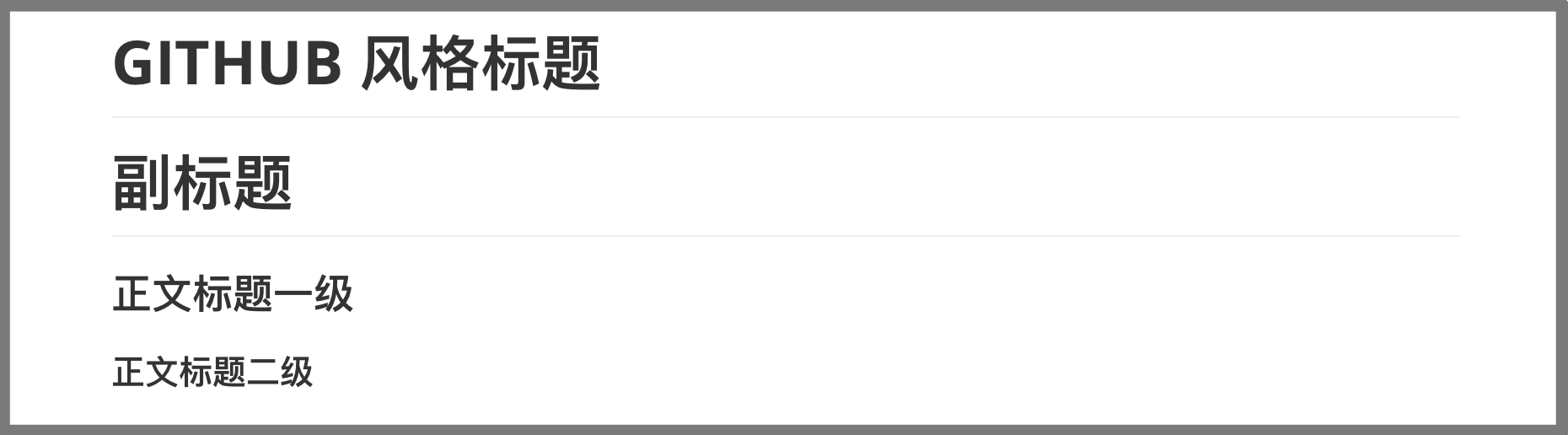
Markdown 标题渲染的最终结果会因不同的渲染引擎产生不同的效果,例如:
Github 风格

Newsprit 风格

我们在编写文档之前,应构思好整个文章的脉络、结构,再去动笔不断细化。善用标题定义帮我们理清思路,利用其大纲功能不断检视文章内容是否过于发散,逻辑是否清晰合理。

































































 童雷 ·
童雷 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |