Markdown 辅助线
1. 前言
辅助线是文字格式的一种,常见形式如下划线和中划线,下划线可用于圈出文字中需要注意的部分,删除线可用于表示文字中已经失效的内容。
Markdown 语法里的辅助线包含「中划线(删除线)」一种形式,其他形式的辅助线要通过 HTML 标签进行扩展。中划线使用 「波浪线 ~」来描述。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
本节所有截图均为 Typora 导出为 HTML 后渲染效果。
2. 语法详解
2.1 中划线语法
在 Markdown 文件中,被「波浪线 “~”」包括的内容会增加中划线效果。
实例 1:
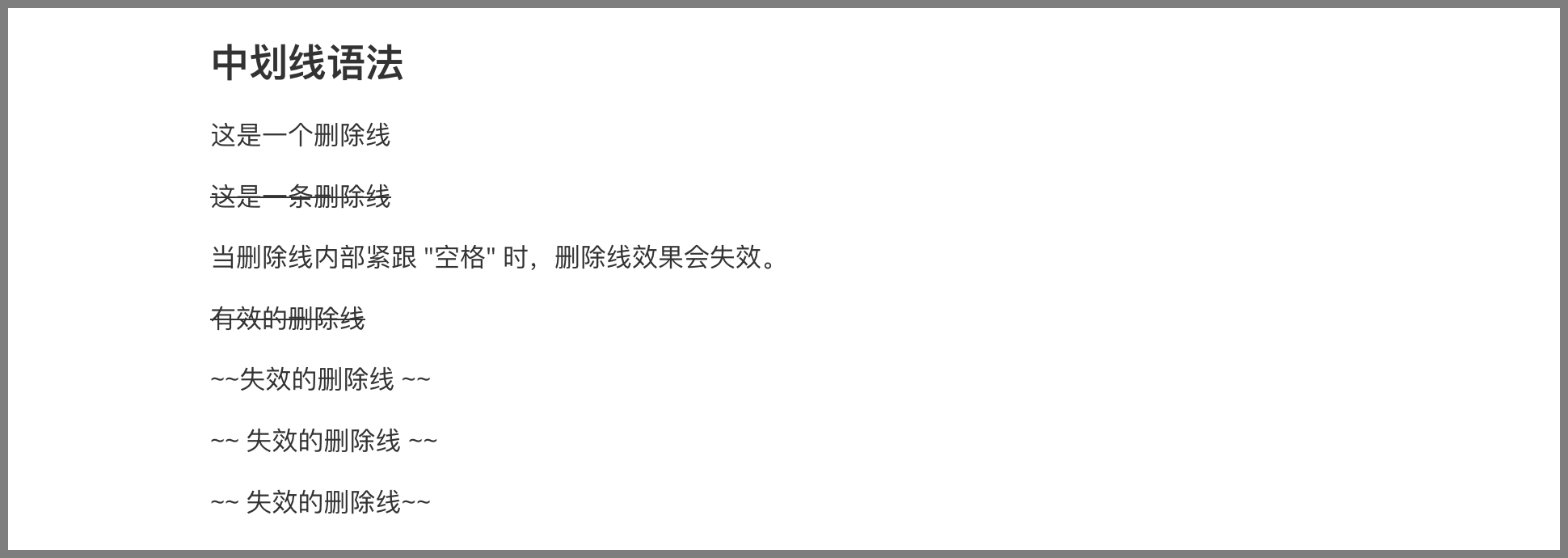
### 中划线语法
这是一个删除线
~~这是一条删除线~~
当删除线内部紧跟 "空格" 时,删除线效果会失效。
~~有效的删除线~~
~~失效的删除线 ~~
~~ 失效的删除线 ~~
~~ 失效的删除线~~
其渲染结果如下:

删除线会被渲染成 html 的 del 标签
<del>删除线</del>
2.2 下划线的实现
Markdown 的原生语法没有定义 “下划线” ,因为 “下划线” 效果容易和 “超链接” 相混淆。如果需要在文章中添加下划线,需要使用 HTML 标签。
实例 2:
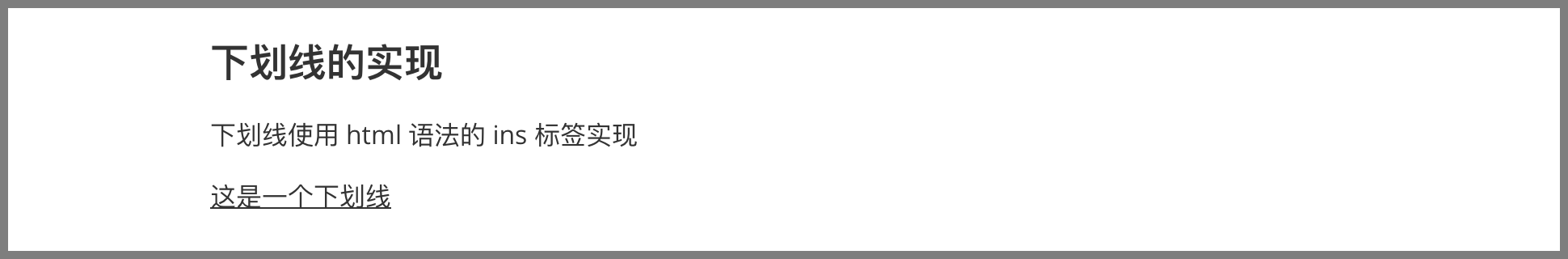
### 下划线的实现
下划线使用 html 语法的 ins 标签实现
<ins>这是一个下划线</ins>
其渲染结果如下:

3. 使用场景及应用实例
下划线也被称为插入线。删除线和下划线通常用于对文章的审阅和矫正。我们的文章有时很难一次成型,有时也要通过多人协作,比如论文需要导师帮助检查和修改,为了表示出修正的位置和内容,通常需要使用「删除线」和「下划线」。
实例 3:
小学生作文修改。
#### 翠鸟
韩寒
有一天,回到家里,我站在河边看雪花的时候,突然听见一种奇怪地叫声。
我向四处看了一看像,奇怪什么也没有。
我想今天真是见鬼了,突然我看见河边的树枝<ins>上</ins>有一只美丽的小鸟,好像和我在玩捉迷 藏。
我有<ins>仔</ins>细~~心~~ ~~的~~<ins>地</ins>一看这只鸟嘴巴长长~~地~~<ins>的</ins><ins>尾</ins>巴也是长长~~地~~<ins>的</ins>。
我一下子就想起学过的<ins>第</ins>16<ins>课</ins><ins>《</ins>鸟<ins>》</ins>这<ins>篇</ins>课文。
里面写~~9~~<ins>九</ins>种鸟的名字有一种鸟叫翠鸟,就知道那<ins>站在</ins>树枝上的鸟是只翠鸟。
翠鸟的羽毛其中有一块是红色的嘴巴像啄木鸟又尖又长,你们看,这是一只多么美丽的翠鸟啊!
1990年11月17日
<style>
del {color: red !important;}
ins {color: blue;}
</style>
其渲染结果如下:

4. 小结
- 当我们在文章中同时出现「超链接文本」和「下划线」文本时,要注意样式上的区分;
- 「中划线」在不同的编辑器下描述方式可能会有不同,比如:官方定义的「中划线」是由连续的两个波浪线定义的,但在有些编辑器比如「Atom」中,单个 「波浪线」也能出现删除线的效果。
HTML 标签中 <del> 标签意义为 「删除」,<ins> 标签意义为 「插入」。删除用一条中划线代表已删除的内容,插入用一条下划线代表新插入的文本。通常删除线和插入线代表文章的修订过程,我们输出的文章要尽量避免使用太多辅助线效果。

































































 童雷 ·
童雷 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |