我正在尝试将从API. 事实上,我从 API 获取了我网站上销售的产品的销售数量,我想通过ajax. 问题是我对 Javascript 总体来说仍然有很多麻烦。这就是我所做的。我创建了第一个文件来使用ajax保存数据(我认为这肯定是问题所在,哈哈)。//script.jsfunction saving_data() { $.ajax({ url:"fetch.php", method:"POST", data : data, dataType : 'json', success : function (stats) { jQuery.each(stats, function(i, val) { var action = 'action'; var id = val["id"]; var sales = val["quantite"]; $.ajax({ url:"save.php", method:"POST", data:{action:action, id:id, sales:sales} }); }); }, error : function () { alert("error"); } }); }; saving_data(); setInterval(function(){ saving_data(); }, 5000);然后我创建了第二个文件,允许我从数据库中获取产品。//fetch.php$pdo = Connexion::getPDO(); // a PDO instance$sql = $pdo->query("SELECT * FROM products ORDER BY date DESC");$beats = $sql->fetchAll(PDO::FETCH_ASSOC);$stats = [];foreach ($products as $key => $product) { $salesstats = $api->sales(api-request); $stats[$key] = [ "id" => $product["id"], "quantity" => $salesstats["quantity"], //get from api "amount" => $salesstats["amount"] // get from api ];}echo json_encode($stats);最后我创建了一个 javascript 文件,它应该允许我将数据保存在我的数据库中。//save.php$pdo = Connexion::getPDO(); // a PDO instanceif(isset($_POST['action'])){ $bId = $_POST["id"]; $bSales = $_POST["sales"]; $update_query = "UPDATE products SET sales = '$bSales' WHERE id = '$bId'"; $pdo->query($update_query);}当然,这是行不通的。数据库未更新。但我无法弄清楚出了什么问题。有人可以帮帮我吗?谢谢。
1 回答
开满天机
TA贡献1786条经验 获得超13个赞
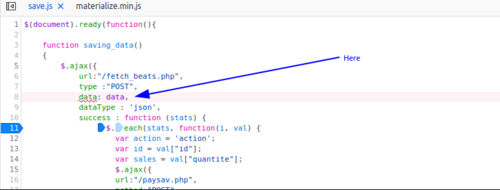
问题出在Ajax脚本上。我指定了一个未定义的数据参数。我认为有必要放置它,以便 Ajax 通过 URL 参数文件获取它,但是没有,没有必要放置任何东西。
为了检查错误,我在浏览器的调试器中调试了代码,在ajax请求上使用断点方法。第一个确实停止了代码,但第二个则没有。Firefox 调试器清楚地向我显示了未定义的数据参数(Chrome 没有这样做)。

所以我删除了它,一切正常。
- 1 回答
- 0 关注
- 222 浏览
添加回答
举报
0/150
提交
取消
