3 回答
TA贡献1877条经验 获得超6个赞
您可以尝试将您的 big 转换geojson为topojson. 因为
topojson 消除了冗余,允许相关的几何图形有效地存储在同一个文件中
当您在传单地图上渲染它时,您可以实现更小的文件大小,从而获得更好的性能。
您可以使用此站点将巨大的 geojson( 17.1mb ) 转换为 topojson( 2.7mb )。转换后您可以看到大小的差异。请注意,它不具有无限的免费转换功能。
之后,您可以创建自己的反应包装器来渲染topojson. 它需要进行一些调整才能与 兼容react-leaflet v.3.x,并且能够在每个县添加弹出窗口,但在进行一些小的更改后,您可以像正常的那样可视化您的巨大geojson的.topojsongeojson
function TopoJSON(props) {
const layerRef = useRef(null);
const { data, ...otherProps } = props;
function addData(layer, jsonData) {
if (jsonData.type === "Topology") {
for (let key in jsonData.objects) {
let geojson = topojson.feature(jsonData, jsonData.objects[key]);
layer.addData(geojson);
}
} else {
layer.addData(jsonData);
}
}
function onEachFeature(feature, layer) {
if (feature.properties) {
const { VARNAME_3, NAME_0 } = feature.properties;
layer.bindPopup(`${VARNAME_3}, ${NAME_0}`);
}
}
useEffect(() => {
const layer = layerRef.current;
addData(layer, props.data);
}, [props.data]);
return (
<GeoJSON ref={layerRef} {...otherProps} onEachFeature={onEachFeature} />
);
}
并像这样使用它:
import topojson from "./phuong.json";
<MapContainer ..>
...
<TopoJSON data={topojson} />
</MapContainer>
TA贡献1780条经验 获得超1个赞
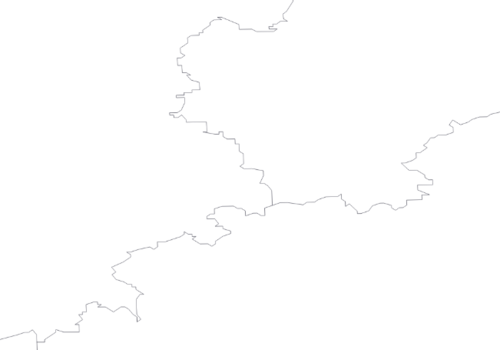
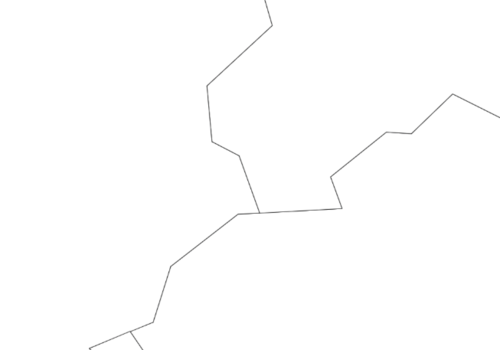
一种方法是减少 GeoJSON 中的功能。GeoJSON 很大 (55MB),因为它有很多地理点,可以使用 Mapshaper (mapshaper.org)工具进行简化。
前

后

TA贡献1880条经验 获得超4个赞
因此,解决此问题的另一种方法是使用画布渲染器。有一个用于Leaflet Canvas 标记层的包。问题是默认情况下,Leaflet 为每个功能创建 dom 节点,这些功能确实会影响像您这样的大层的性能。默认情况下,像圆形标记这样的标记基元可以渲染到画布上,但是像图标这样的东西需要更多的工作来渲染。
添加回答
举报
