3 回答
TA贡献1827条经验 获得超9个赞
我想你正在寻找这个。jquery/自动完成
$(".search-autocomplete").autoComplete({
minChars: 1,
source: function (term, suggest) {
term = term.toLowerCase();
var choices = [
{ label: "a", value: "apple" },
{ label: "b", value: "boy" },
{ label: "c", value: "car" },
];
var suggestions = [];
for (i = 0; i < choices.length; i++)
if (choices[i].value.indexOf(term) !== -1) {
suggestions.push(choices[i]);
}
suggest(suggestions);
},
renderItem: function (item, search) {
return (
'<div class="autocomplete-suggestion">' +
'<span style="color: red; margin-right: 10px">' +
item.label +
"</span>" +
"<span>" +
item.value +
"</span>" +
"</div>"
);
},
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-autocomplete/1.0.7/jquery.auto-complete.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery-autocomplete/1.0.7/jquery.auto-complete.css" rel="stylesheet"/>
<input
type="text"
autocomplete="off"
value=""
name="s"
class="search-autocomplete"
id="s"
placeholder="My Search form"
/>
TA贡献1829条经验 获得超9个赞

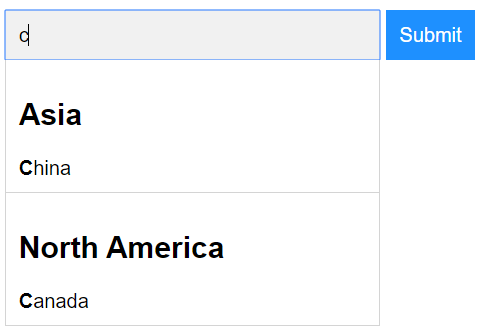
您需要创建唯一的标签集,或者可以循环遍历结果集并仅附加标签一次
var headers = [];
if(!headers.includes(section[i])){ //section will contains the lables
label = document.createElement("H2");
label.innerHTML = section[i];
headers.push(section[i]);
resultSet.appendChild(label);
}
TA贡献2041条经验 获得超4个赞
function ja_ajax_search() {
$results = new WP_Query( array(
'post_type' => array( 'product','product-tag' ,'post_author'),
'post_status' => 'publish',
'nopaging' => true,
'posts_per_page'=> 100,
's' => stripslashes( $_POST['search'] ),
) );
$items = array();
// print_r($results);
if ( !empty( $results->posts ) ) {
foreach ( $results->posts as $result) {
// $services = [$result ];
$post_details = [
'post_id' => $result->ID,
'post_author' => $result->post_author,
'post_title' => $result->post_title,
'post_status' => $result->post_status,
'post_slug' => $result->post_name
];
array_push($items, $post_details);
// $items[] .= $services;
// echo $result->post_title;
}
}
// print_r($items);
// print_r($items);
// print_r($items);
// if ( !empty( $results->posts ) ) {
// foreach ( $results->posts as $result ) {
// $items[] = $result->post_status;
// }
// }
wp_send_json_success( $items );
}
add_action( 'wp_ajax_search_site', 'ja_ajax_search' );
add_action( 'wp_ajax_nopriv_search_site', 'ja_ajax_search' );
- 3 回答
- 0 关注
- 146 浏览
添加回答
举报
