1 回答
TA贡献1884条经验 获得超4个赞
我冒昧地在它周围添加了更多背景信息,它似乎工作得很好。我稍微改变了你的语法,但没有改变所讨论的主线。有两个元素只是为了清楚地表明 .insertAfter() 击中了正确的元素,而且只有那个元素。
这是底部带有脚本的 HTMl。
<html dir="ltr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0"/>
<style>
body { display: flex; flex-direction: column; }
ul { display: inline-block; list-style-type: none; text-align: left; background: #ccc; border-radius: 1rem; padding: 1rem; margin: 2rem auto; }
.inserted { color: green;}
</style>
</head>
<body>
<ul class="productWrapper">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
<li>Fifth</li>
<li>Sixth</li>
</ul>
<ul class="someOtherClass">
<li>Other First</li>
<li>Other Second</li>
<li>Other Third</li>
<li>Other Fourth</li>
<li>Other Fifth</li>
<li>Other Sixth</li>
</ul>
<script src="//code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
const $target = $(`ul[class='productWrapper']>li:nth-child(5)`)
const $test = $(`<li class='inserted'>Inserted after fifth</li>`);
$test.insertAfter($target);
</script>
</body>
</html>
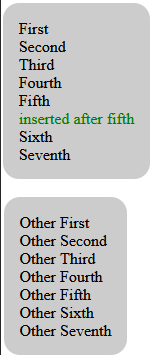
页面完全加载并且脚本完成后,这就是页面的外观,我相信这就是您的想法。

- 1 回答
- 0 关注
- 113 浏览
添加回答
举报
