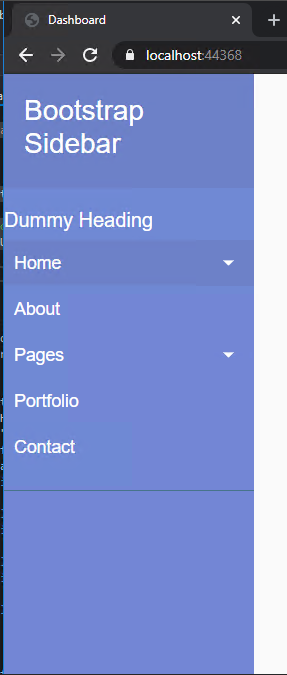
我正在尝试使用我在此处找到的教程在 C# MVC 项目上使用 Bootstrap 4 制作基本的侧面导航栏此处。项目目标框架是.Net 4.5.2。目前此页面还没有太多内容,因此我在下面发布了整个页面。<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>@ViewBag.Title</title><!-- Bootstrap CSS CDN --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"><!-- Our Custom CSS --><link rel="stylesheet" href="style.css"><!-- Font Awesome JS --><script defer src="https://use.fontawesome.com/releases/v5.0.13/js/solid.js" integrity="sha384-tzzSw1/Vo+0N5UhStP3bvwWPq+uvzCMfrN1fEFe+xBmv1C/AtVX5K0uZtmcHitFZ" crossorigin="anonymous"></script><script defer src="https://use.fontawesome.com/releases/v5.0.13/js/fontawesome.js" integrity="sha384-6OIrr52G08NpOFSZdxxz1xdNSndlD4vdcf/q2myIUVO0VsqaGHJsB0RaBE01VTOY" crossorigin="anonymous"></script></head><body><div class="wrapper"> <!-- Sidebar --> <nav id="sidebar"> <div class="sidebar-header"> <h3>Bootstrap Sidebar</h3> </div> <ul class="list-unstyled components"> <p>Dummy Heading</p> <li class="active"> <a href="#homeSubmenu" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle">Home</a> <ul class="collapse list-unstyled" id="homeSubmenu"> <li> <a href="#">Home 1</a> </li> <li> <a href="#">Home 2</a> </li> <li> <a href="#">Home 3</a> </li> </ul> </li> <li> <a href="#">About</a> </li>这是我运行代码时页面的样子。看起来 CSS 没有被完全包含或者什么的。我对 MVC 有点陌生,但对 HTML 不太熟悉。有没有一种特殊的方法可以让 MVC 完全加载到所有 JS 和 CSS 文件中?
1 回答
慕妹3146593
TA贡献1820条经验 获得超9个赞
我知道发生了什么事。 这个答案让我想到也许我的代码位于错误的文件中。我从layout.cshtml 文件中提取它并将其放入index.cshtml 文件中,它开始工作!

- 1 回答
- 0 关注
- 105 浏览
添加回答
举报
0/150
提交
取消
