4 回答
TA贡献1853条经验 获得超9个赞
我为 main 添加了溢出<div>,并用于应该溢出的position:absolute内容.must-overflow:
.rootdiv {
width: 300px;
height: 300px;
background: red;
border: solid;
overflow: hidden;
}
.rootdiv .not-overflow {
border: dashed;
background: orange;
position: relative;
left: 20px;
}
.rootdiv .must-overflow {
border: dashed;
background: gray;
position: absolute ;
top: 50px;
left: 30px;
width: 400px;
}
<div class="rootdiv">
<div class="not-overflow">
This must get chopped.
</div>
<div class="must-overflow">
This must overflow.
</div>
</div>
TA贡献1815条经验 获得超6个赞
问题是溢出是相对于它的子级的,所以如果你只想有一个父级分区,那么它要么是其中之一,要么是另一个。

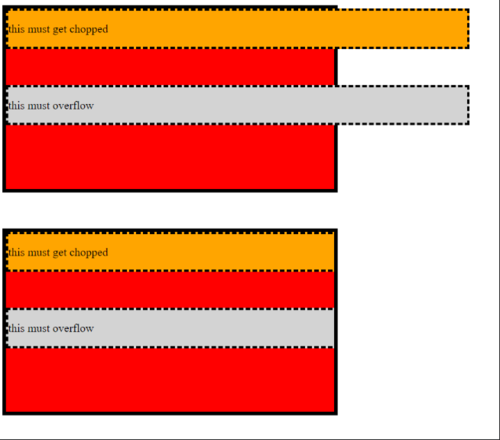
所以仅用一个包装器分区是无法实现这种效果的。然而,当你添加第三个时,它就非常简单了。看一下例子
.bigDiv {
background: red;
height: 50vh;
width: 50vw;
border: 5px solid black;
}
.bigDiv div div {
margin-top: 5vh;
width: 75vw;
border: 3px dashed black;
}
.divOne {
overflow: hidden;
}
.chop {
background: orange;
}
.overflow {
background: lightgray;
}
<div class="bigDiv">
<div class="divOne">
<div class="chop">
<p>this must get chopped</p>
</div>
</div>
<div class="divTwo">
<div class="overflow">
<p>this must overflow</p>
</div>
</div>
</div>
和结果

TA贡献1775条经验 获得超8个赞
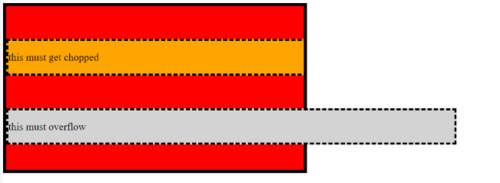
使用带有大 box-sahdow 的伪元素,并且可以控制 z-index,然后您可以轻松隐藏/取消隐藏您想要的溢出:
.rootdiv {
width: 300px;
height: 300px;
padding:3px;
background: red;
position:relative;
z-index:0;
}
.rootdiv:after {
content:"";
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
border: solid;
box-shadow: 0 0 0 calc(100vw + 100vh) #fff;
z-index:0;
}
.rootdiv > div {
position: relative;
left: 20px;
margin:20px 0 0 20px;
border: dashed;
}
.rootdiv .not-overflow {
background: orange;
z-index:-1; /* will not overflow */
}
.rootdiv .must-overflow {
background: gray;
z-index:1; /* will overflow */
}
<div class="rootdiv">
<div class="not-overflow">
This must get chopped.
</div>
<div class="must-overflow">
This must overflow.
</div>
<div class="not-overflow">
This must get chopped.
</div>
<div class="must-overflow">
This must overflow.
</div>
</div>
TA贡献2041条经验 获得超4个赞
width: 100%您可以使用和overflow: hidden要隐藏的位置创建父 div 。例如:
.rootdiv {
width: 300px;
height: 300px;
background: red;
border: solid;
position: relative;
/* overflow: hidden;*/
}
.rootdiv .not-overflow {
overflow: hidden;
width: 100%;
}
/* NOTE: just transformed the original "not-overflow" from the question to "styles" */
.styles {
border: dashed;
background: orange;
position: relative;
left: 20px;
}
/* end of changes */
.rootdiv .must-overflow {
border: dashed;
background: gray;
position: relative;
top: 20px;
left: 20px;
}
<div class="rootdiv">
<div class="not-overflow">
<div class="styles">This must get chopped.</div>
</div>
<div class="must-overflow">This must overflow.</div>
</div>
- 4 回答
- 0 关注
- 154 浏览
添加回答
举报
