2 回答
TA贡献1825条经验 获得超6个赞
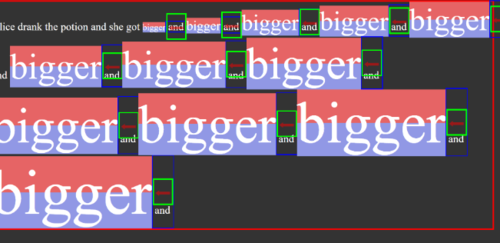
这是我的结果

通过添加另一个可以是任何东西的盒子,在本例中<a>我能够创建一个弹性盒子。
const template = document.querySelector('#arrow');
document.querySelectorAll('span').forEach(elem => {
const child = template.content.cloneNode(true).children[0];
elem.appendChild(child);
});
.f1 { font-size: 10pt; }
.f2 { font-size: 15pt; }
.f3 { font-size: 25pt; }
.f4 { font-size: 30pt; }
.f5 { font-size: 35pt; }
.f6 { font-size: 40pt; }
.f7 { font-size: 45pt; }
.f8 { font-size: 50pt; }
.f9 { font-size: 55pt; }
.f10 { font-size: 60pt; }
.f11 { font-size: 65pt; }
.f12 { font-size: 70pt; }
/* only change css below this line */
.f {
background: linear-gradient(#e66465 50%, #9198e5 50%);
display: inline-block;
position: relative;
}
.arrow {
position: absolute;
right: 0;
top: 0;
display: inline-block;
}
.arrow>div:before {
content: 'f';
color: rgba(0,0,0,0);
}
.arrow>div {
position: absolute;
left: 0;
top: 0;
}
.arrow>div>div {
position: absolute;
bottom: 0;
color: rgba(255, 0, 0, 0.5);
font-size: 20pt;
}
/*------------------Only added css bellow---------------------*/
.arrow div div{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
<p>
Alice drank the potion and she got
<span class="f f1">bigger</span> and
<span class="f f2">bigger</span> and
<span class="f f3">bigger</span> and
<span class="f f4">bigger</span> and
<span class="f f5">bigger</span> and
<span class="f f6">bigger</span> and
<span class="f f7">bigger</span> and
<span class="f f8">bigger</span> and
<span class="f f9">bigger</span> and
<span class="f f10">bigger</span> and
<span class="f f11">bigger</span> and
<span class="f f12">bigger</span> and
</p>
<!-- only change html below this line -->
<template id="arrow">
<div class="arrow">
<div>
<div><a>⬅</a></div>
</div>
</div>
</template>
唯一添加的CSS
.arrow div div{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
TA贡献1880条经验 获得超4个赞
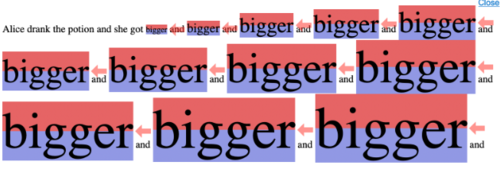
我会跳过 javascript 和.arrowelements 并使用 CSS 伪元素。
.f::after {
content: "⬅";
color: rgba(255, 0, 0, 0.5);
font-size: 20pt;
position: absolute;
display: inline-block;
right: -22pt;
top: 50%;
transform: translateY(-50%);
}
我使用绝对位置来确保文档流不受影响。我将元素向右拉,使其不重叠,然后将top: 50%; transform: translateY(-50%)其垂直居中(顶部相对于包含.f元素,平移相对于伪元素的大小)。
/* do not change any JavaScript */
const template = document.querySelector('#arrow');
document.querySelectorAll('span').forEach(elem => {
const child = template.content.cloneNode(true).children[0];
elem.appendChild(child);
});
.f1 { font-size: 10pt; }
.f2 { font-size: 15pt; }
.f3 { font-size: 25pt; }
.f4 { font-size: 30pt; }
.f5 { font-size: 35pt; }
.f6 { font-size: 40pt; }
.f7 { font-size: 45pt; }
.f8 { font-size: 50pt; }
.f9 { font-size: 55pt; }
.f10 { font-size: 60pt; }
.f11 { font-size: 65pt; }
.f12 { font-size: 70pt; }
/* only change css below this line */
.f {
background: linear-gradient(#e66465 50%, #9198e5 50%);
display: inline-block;
position: relative;
}
.f::after {
content: "⬅";
color: rgba(255, 0, 0, 0.5);
font-size: 20pt;
position: absolute;
display: inline-block;
right: 0;
top: 50%;
padding-left: 2px;
transform: translateX(100%) translateY(-50%);
}
<p>
Alice drank the potion and she got
<span class="f f1">bigger</span> and
<span class="f f2">bigger</span> and
<span class="f f3">bigger</span> and
<span class="f f4">bigger</span> and
<span class="f f5">bigger</span> and
<span class="f f6">bigger</span> and
<span class="f f7">bigger</span> and
<span class="f f8">bigger</span> and
<span class="f f9">bigger</span> and
<span class="f f10">bigger</span> and
<span class="f f11">bigger</span> and
<span class="f f12">bigger</span> and
</p>
<!-- only change html below this line -->
<template id="arrow">
<div />
</template>

- 2 回答
- 0 关注
- 109 浏览
添加回答
举报
