1 回答
TA贡献1856条经验 获得超11个赞
您只能通过一种方式做到这一点。这就是你在 Chart.js 库中所做的更改。
你应该找到这部分开头
if (scaleLabel.display) { 在 Chart.js 中并放入
var isRight = options.position === 'right';
rotation = isRight ? -0.5 * Math.PI : rotation;
如下
if (scaleLabel.display) {
// Draw the scale label
var scaleLabelX;
var scaleLabelY;
var rotation = 0;
if (isHorizontal) {
scaleLabelX = me.left + ((me.right - me.left) / 2); // midpoint of the width
scaleLabelY = options.position === 'bottom' ? me.bottom - (scaleLabelFontSize / 2) : me.top + (scaleLabelFontSize / 2);
} else {
var isLeft = options.position === 'left';
scaleLabelX = isLeft ? me.left + (scaleLabelFontSize / 2) : me.right - (scaleLabelFontSize / 2);
scaleLabelY = me.top + ((me.bottom - me.top) / 2);
rotation = isLeft ? -0.5 * Math.PI : 0.5 * Math.PI;
var isRight = options.position === 'right';
rotation = isRight ? -0.5 * Math.PI : rotation;
}
context.save();
context.translate(scaleLabelX, scaleLabelY);
context.rotate(rotation);
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillStyle = scaleLabelFontColor; // render in correct colour
context.font = scaleLabelFont;
context.fillText(scaleLabel.labelString, 0, 0);
context.restore();
}
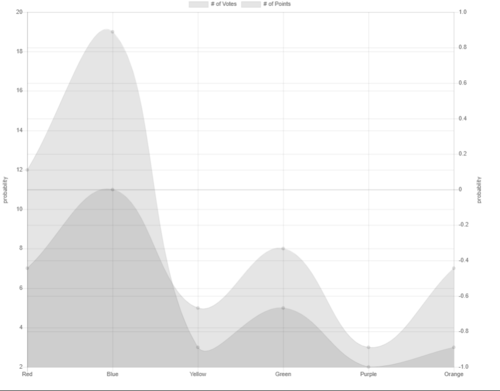
作为最终结果

- 1 回答
- 0 关注
- 110 浏览
添加回答
举报
