3 回答
TA贡献2051条经验 获得超10个赞
一句警告
由于 Ionic 会清理传递的字符串以避免不安全的 html 注入,因此会出现 html 标签。攻击者可以利用不安全的 html 来协调 XSS 攻击。
TA贡献1946条经验 获得超3个赞
以下内容对我有用,因为我使用的是 IONIC 7。
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot({ innerHTMLTemplatesEnabled: true }),
AppRoutingModule,
HttpClientModule
],
启用内部 HTML 模板。可能需要,因为您的 HTML 正在呈现为纯字符串/文本。启用此功能后,我使用的所有 HTML 标签都会正确呈现
希望这可以帮助
TA贡献1793条经验 获得超6个赞
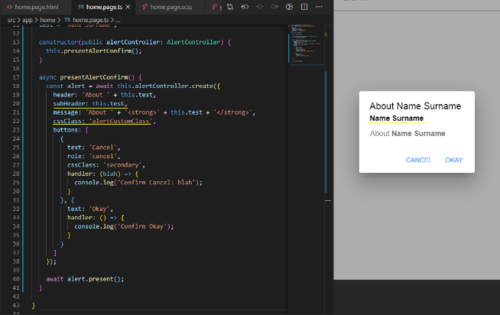
subHeader可以使用自定义 CSS 类加粗。在此示例中,即alertCustomClass.

主页.ts
async presentAlertConfirm() {
const alert = await this.alertController.create({
header: 'About ' + this.test,
subHeader: this.test,
message: 'About ' + '<strong>' + this.test + '</strong>',
cssClass: 'alertCustomClass',
buttons: [
{
text: 'Cancel',
role: 'cancel',
cssClass: 'secondary',
handler: (blah) => {
console.log('Confirm Cancel: blah');
}
}, {
text: 'Okay',
handler: () => {
console.log('Confirm Okay');
}
}
]
});
await alert.present();
}
全局.scss
.alertCustomClass {
.alert-sub-title {
font-weight: bold;
}
}
另外,您可以像这样message粗体使用:<strong>
async presentAlertConfirm() {
const alert = await this.alertController.create({
header: 'Confirm!',
message: 'About ' + '<strong>' + this.user.name + '</strong>',
buttons: [
{
text: 'Cancel',
role: 'cancel',
cssClass: 'secondary',
handler: (blah) => {
console.log('Confirm Cancel: blah');
}
}, {
text: 'Okay',
handler: () => {
console.log('Confirm Okay');
}
}
]
});
await alert.present();
}
header默认为粗体 ( font-weight:500;)。
...
header: 'About ' + this.user.name,
message: ...,
buttons: ,,,.
...
- 3 回答
- 0 关注
- 163 浏览
添加回答
举报
