3 回答
TA贡献1829条经验 获得超6个赞
我不建议这种黑客攻击,而是使用 @media 查询来实现您的目标。hi只是为了表明它是否有效
@media only screen and (max-width: 568px) {
.show-when-small-window {
display: none;
}
}
<span class="show-when-small-window">
hi <br>
</span>
引导程序
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<span class="d-none d-sm-block">
hi <br> hi
</span>
更多信息:https ://getbootstrap.com/docs/4.4/utilities/display/
TA贡献1780条经验 获得超1个赞
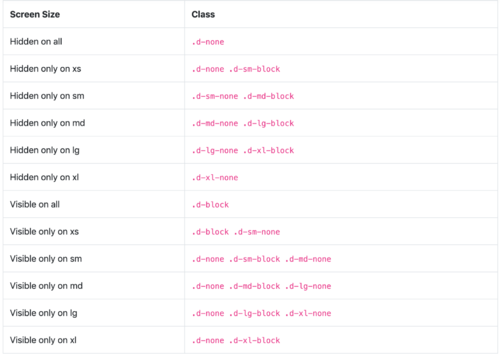
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个 .d- -none 类与 .d- -* 类组合,例如 .d-none .d-md-block .d-xl-none 将隐藏所有屏幕尺寸的元素(中型和大型设备除外)。

TA贡献2036条经验 获得超8个赞
使用 Bootstrap-4scss
.show-when-small-window{
display: none;
@include media-breakpoint-down(xs){
display: inline;
}
}
纯CSS
.show-when-small-window{
display: none;
}
@media (max-width: 575.98px){
.show-when-small-window{
display: inline;
}
}
使用 Bootstrap-4 实用程序
<br class="show-when-small-window d-inline d-sm-none" />
<!-- or -->
<br class="show-when-small-window d-inline d-md-none" />
<!-- or -->
<br class="show-when-small-window d-inline d-lg-none" />
<!-- or -->
<br class="show-when-small-window d-inline d-xl-none" />
注意:<br />显示将是inline。
- 3 回答
- 0 关注
- 140 浏览
添加回答
举报
