1 回答
TA贡献1827条经验 获得超4个赞
简短的故事 - 在查看 ITS (CHM) 文件内部时使用完整路径。根据我的测试,相对路径规范(包括 CHM 中的主题规范)不起作用。它仅适用于 CHM 帮助文件本身。
几年前的一系列安全修复已将 HTMLHelp 缩减为仅充当本地帮助。也许这个问题已经得到了不同的解决。
我希望给您一个想法,但您必须根据您的需求进行调整(您提到使用IE11)。我没有使用 Flash ActionScript 的经验,因为它也一直存在安全问题。所以,我不知道为什么 ActionScript 在这种情况下可以工作,而 JavaScript 不能。
HTML Help 1.x 不具备通过 http 提供压缩帮助的功能。您可以指向用户本地驱动器上的 .chm,也可以链接到 .chm 进行下载,但仅此而已。
查看 ITS (CHM) 文件内部的功能仅是Microsoft Internet Explorer 所独有的。只有 Internet Explorer(不是 Microsoft Edge 浏览器)可以加载本地路径,例如:
ms-its:D:\_temp\CHM-example.chm::/garden/garden.htm

该前缀ms-its是早期的可插入协议,遵循万维网联盟 (W3C) 制定的旧标准。该ms-its协议适用于 Microsoft Internet Explorer 4.0 或更高版本,但并非所有浏览器都支持。
因此,我在同一个本地文件夹中有一个test.htm文件和一个CHM-example.chmD:\_working文件。请注意,window.showHelp在外部应用程序(帮助查看器 hh.exe)中打开 HTML 帮助文件 (.chm)。
请务必使用 Internet Explorer 11(上下文菜单,使用 IE11 打开)进行测试。AFAIK -showHelp()不是 javascript(或 JScript)函数 - 它是 Microsoft Internet Explorer DHTML 方法。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function OpenHelpFile () {
// open help file in help viewer - IE 11 only
// --------------------------------------------------------
// for optional use cases when CHM resides in another place
// var DriveStr = "D:";
// var SubFolderStr = "_working";
var HelpFileName = "CHM-example.chm";
var HelpFileStr = HelpFileName;
// open help file topic in help viewer - IE 11 only
// --------------------------------------------------------
<!-- window.showHelp ("CHM-example.chm", null) -->
alert ("attempted to launch the showHelp file. URL is: " + HelpFileStr);
window.showHelp (HelpFileStr);
}
function OpenHelpTopic () {
// open help file topic in help viewer - IE 11 only
// --------------------------------------------------------
var DriveStr = "D:";
var SubFolderStr = "_working";
var HelpFileName = "CHM-example.chm";
var HelpTopicStr = DriveStr + "\\" + SubFolderStr + "\\" + HelpFileName + "::" + "/garden/flowers.htm";
// open help file topic in help viewer - IE 11 only
// --------------------------------------------------------
<!-- window.showHelp ("D:\\_working\\CHM-example.chm::/garden/flowers.htm", null) -->
alert ("attempted to launch the showHelp file. URL is: " + HelpTopicStr);
window.showHelp (HelpTopicStr);
}
function OpenHelpTopicInNewTab () {
// open help topic in new tab - only working inside IE11 using ms-its protocol
// ---------------------------------------------------------------------------
// "ms-its:D:\_working\CHM-example.chm::/garden/garden.htm"
var ProtocolStr = "ms-its:";
var DriveStr = "D:";
var PathToFileStr = "\\_working\\CHM-example.chm";
var HelpTopicStr = ProtocolStr + DriveStr + PathToFileStr + "::" + "/garden/garden.htm";
alert ("attempted to launch the showHelp file. URL is: " + HelpTopicStr);
// please note: window.open (!) ---------------------------------------------
window.open (HelpTopicStr, null);
}
</script>
</head>
<body>
<p>Help Information www.help-info.de</p>
<hr />
<p>Open a help file</p>
<div>
<button onclick="OpenHelpFile ();">Open a help file!</button>
</div>
<hr />
<p>Open a help topic</p>
<div>
<button onclick="OpenHelpTopic ();">Open a help topic!</button>
</div>
<hr />
<p>Open a help topic in a new browser tab</p>
<div>
<button onclick="OpenHelpTopicInNewTab ();">Open a help topic in a new browser tab!</button>
</div>
</body>
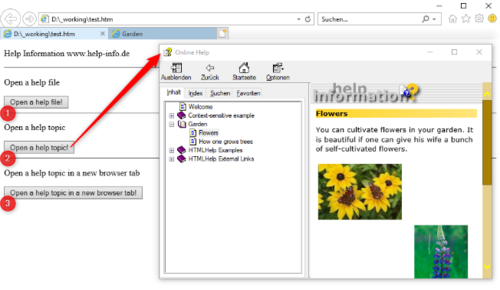
按钮步骤(2 和 3)将生成下面的屏幕截图(请注意第二个浏览器选项卡是第三个按钮的结果)。

您可能需要CHM-example.chm从我的 HTMLHelp (HH) 信息站点下载上述使用的文件
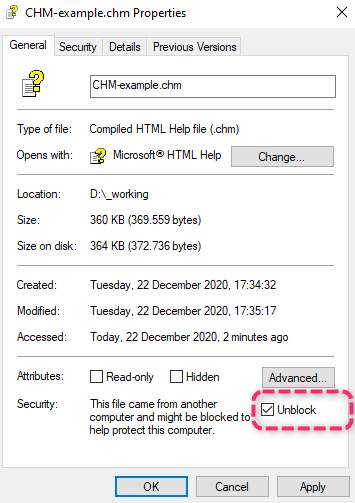
将此 CHM 文件保存到本地驱动器后的第一步:请检查双击 CHM 文件后,内容是否完整显示在右侧主题窗口中。
如果没有,请注意 - 要打开此 CHM 文件,请右键单击该文件,单击“属性”,然后选中“取消阻止”并单击“确定”,如下面的屏幕截图所示:

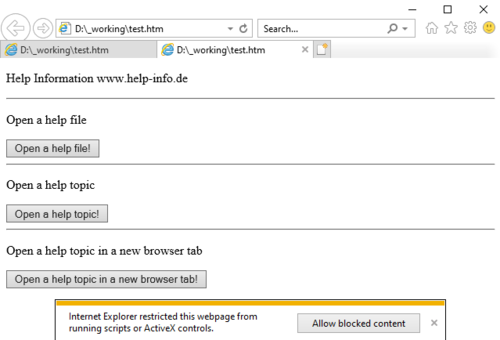
在同一目录中根据上面的代码创建后,test.htm请确保使用 Internet Explorer 打开并允许阻止的内容。
出于安全原因,浏览器窗口底部带有按钮的消息将在大约 10 秒后自动消失。

添加回答
举报
