3 回答
TA贡献1878条经验 获得超4个赞
是的,这是因为异步行为。该weatherData对象将始终存在(最初作为 {},然后在请求完成后使用获取的数据)。
在初始渲染中,weatherData.namewill equal{}.name将返回 undefined,但不会导致错误。
但是,当您运行时,weatherData.main.temp它将 equal {}.main.temp,这意味着您实际上正在调用undefined.temp这将引发错误。仅当mainprop 未定义时才会抛出此错误,这意味着一旦实际获取数据,它就应该正常工作。
您可以通过几种不同的方法来解决这个问题,我推荐以下两种方法之一:
如果提取尚未完成,则呈现“正在加载数据...”等的条件渲染。
条件访问器。尝试访问
weatherData.main?.temp而不是weatherData.main.temp. 不确定它是否能在 JSX 内部工作,但假设您使用的是最新版本的 babel ,它可以正确转换条件分支,那么它应该可以在外部工作。您还可以创建一个
weatherData定义了预期接口的初始对象,但所有值都设置为undefined.
换句话说,
const initialWeatherData = {
name: undefined,
main: {
temp: undefined,
}
}
// etc, leaving out most of the object as I'm sure you get what I'm trying to do
// just make sure you define the entire interface
const [weatherData, setWeatherData] = useState(initalWeatherData);
TA贡献1804条经验 获得超7个赞
如果你设置如下
setWeatherData({
data
})
您的天气数据将是
{
data: {
main: {...},
name: '...'
sys: {...}
}
}
要访问 main,您应该使用
weatherData.data.main
TA贡献1887条经验 获得超5个赞
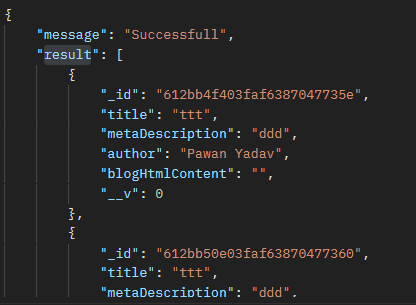
您可以通过此代码和 API 图像来理解这个想法。希望对您有帮助

import React from 'react'
class GetData extends React.Component {
state = {
data: []
};
async componentDidMount() {
try {
const url = "http://localhost:8000/blogList";
const response = await fetch(url);
const data = await response.json();
console.log(data);
this.setState({ data: data.result });
} catch (err) {
console.log(err);
}
}
render() {
const { data } = this.state
return (
<div>{
<ul>
{data.map((item, i) => {
return <li key={item.id}>{item.title}</li>
})}
</ul>
}
</div>
);
}
}
export default GetData
添加回答
举报
