1 回答
TA贡献1804条经验 获得超3个赞
标题元素(例如 an h4)往往在浏览器默认样式表中设置顶部和底部边距。
这些边距不适用于锚元素 ( a)。
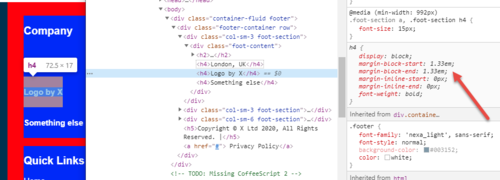
h4以下是应用于Chrome 中元素的样式:

您可以看到顶部和底部边距为 1.33em。
“block-start”是水平书写模式下的顶部。
“inline-start”是文本开始的一侧。这是 LTR 的左侧。
“-end”指的是相反的一侧。
您只需要覆盖默认值即可。将其添加到您的代码中:h4 { margin: 0; }.
/* NEW */
.foot-section h4 {
margin: 0;
}
.footer {
font-family: 'nexa_light', sans-serif;
font-style: normal;
background-color: #003152;
color: white;
}
.footer-container {
background-color: red;
width: 90%;
margin-left: auto;
margin-right: auto;
padding-top: 25px;
padding-left: 30px;
}
.foot-section {
background-color: blue;
margin-bottom: 15px;
}
.foot-content {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
align-items: flex-start;
justify-content: flex-end;
}
.foot-section a {
/*links*/
color: white;
}
.footer-container>h5 {
/*Copyright*/
margin-left: auto;
margin-right: auto;
margin-top: auto;
font-size: 15px;
}
@media (min-width: 992px) {
.foot-section h2 {
font-size: 20px;
}
.foot-section a,
.foot-section h4 {
font-size: 15px;
}
<div class="container-fluid footer">
<div class="footer-container row">
<div class="col-sm-3 foot-section">
<div class="foot-content">
<h2><strong>Company</strong></h2>
<h4>London, UK</h4>
<h4>Logo by X</h4>
<h4>Something else</h4>
</div>
</div>
<div class="col-sm-3 foot-section">
<div class="foot-content">
<h2><strong>Quick Links</strong></h2>
<a href="#">Home</a>
<a href="#">Products</a>
<a href="#">News & Reviews</a>
</div>
</div>
<div class="col-sm-6 foot-section">
<div class="foot-content">
<h2><strong>Contact</strong></h2>
</div>
</div>
<h5>Copyright © X Ltd 2020, All Rights Reserved. |</h5><a href="#"> Privacy Policy</a>
</div>
</div>
- 1 回答
- 0 关注
- 89 浏览
添加回答
举报
