我正在尝试创建一个网格系统,但我不知道如何放置列。更清楚地说,我希望水平卡片一张一张地放在另一张卡片下面,而不是分开。我尝试更改块的顺序,但似乎根本不起作用。我正在使用 Bootstrap 4。<div class="row"> <div class="col-lg-8 col-md-12"> <div class="card"> <div class="card-header card-header-text card-header-warning"> <div class="card-text"> Welcome back, <b><?php echo $display_name; ?></b>! </div> </div> <div class="card-body"> <h4 class="card-title">Info</h4> <p class="card-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras odio dui, sodales vitae fringilla quis, porta in nunc.. </p> <footer class="blockquote-footer">Lorem</footer> </div> </div> </div> <div class="col-md-4"> <div class="card"> <div class="card-header card-header-text card-header-danger"> <div class="card-text"> <h4 class="card-title">News</h4> </div> </div> <?php while($row = $stmtNews->fetch(PDO::FETCH_ASSOC)){ $row['date'] = date('j M', strtotime($row['date'])); ?> <div class="card-body" style="max-height: 80px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;"> <?php echo $row['news']; ?> <div class="card-footer"> <div class="card-text"> <small class="text-time"><?php echo $row['date']; ?></em></small> </div> </div> </div> <div class="dropdown-divider" style="margin: 15px;"></div> <?php }
1 回答
当年话下
TA贡献1890条经验 获得超9个赞
我不知道你到底想要实现什么,但也许这种方法可以帮助你:
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-sm-12">
Level 2: .col-12
</div>
<div class="col-sm-12">
Level 2: .col-12
</div>
</div>
</div>
<div class="col-sm-2">
Level 1: .col-sm-2
<div class="row">
<div class="col-sm-12">
Level 2: .col-12 with defined or dynamic height
</div>
</div>
</div>
</div>
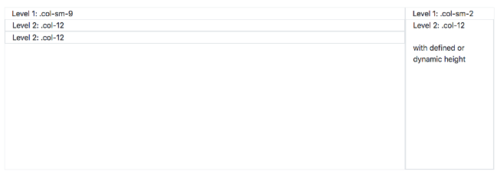
结果是这个网格:

这可能不是最好的主意,但它可能是解决您问题的第一个方法。
- 1 回答
- 0 关注
- 80 浏览
添加回答
举报
0/150
提交
取消
