当我使用display:block时,它不想以前工作过的工作。当我检查时,它显示我在display:block上删除了。现在按钮位于山口的右侧,我需要将它们放置在图像下方的中间。html<div class="sectionLight"> <div class="row"> <div class="col-sm-12"> <div class="row"> <div class="col-sm-12 col-lg-4"> <img class="img-fluid imgCenter" src="images/square.png"> <div class="row"> <div class="col-sm-12"> <button type="button" class="btn btn-danger btn-lg btnCenter" data-toggle="modal" data-target=".square-modal-lg">Prime</button> </div> </div> </div> <div class="col-sm-12 col-lg-4"> <img class="img-fluid imgCenter" src="images/fibo.png"> <div class="row"> <div class="col-sm-12"> <button type="button" class="btn btn-danger btn-lg btnCenter" data-toggle="modal" data-target=".fibo-modal-lg">Fibo</button> </div> </div> </div> <div class="col-sm-12 col-lg-4"> <img class="img-fluid imgCenter" src="images/square_copy.png"> <div class="row"> <div class="col-sm-12"> <button type="button" class="btn btn-danger btn-lg btnCenter" data-toggle="modal" data-target=".prime-modal-lg">Square</button> </div> </div> </div> </div> </div> </div></div>CSS.btnCenter { display: block; margin: auto; margin-top: 15px; margin-bottom: 20px; width: 50%;}
1 回答
慕雪6442864
TA贡献1812条经验 获得超5个赞
您可能已经包含了另一个 css 脚本来覆盖当前的脚本。
你可以尝试去做一下!important。如果这不起作用,您可能必须使您的选择器比当前覆盖它的选择器更具体。
.btnCenter {
display: block !important;
margin: auto;
margin-top: 15px;
margin-bottom: 20px;
width: 50%;
}
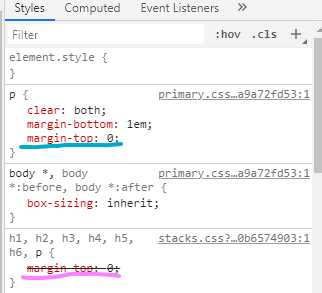
您可以在开发工具中对此进行调试。请参见下面的示例图片:

在此示例中,primary.css 在 css 层次结构中处于较高位置(意味着该文件的primary.css包含时间晚于stacks.css),因此,它将覆盖选择器。
- 1 回答
- 0 关注
- 86 浏览
添加回答
举报
0/150
提交
取消
