2 回答
TA贡献1876条经验 获得超7个赞
使用普通的内联样式就可以了
<Accordion>
<Card>
<Accordion.Toggle as={Card.Header} eventKey="0" style={{color: 'red'}}>
...
您还可以用它构建自定义组件,参考相关文档:custom-toggle
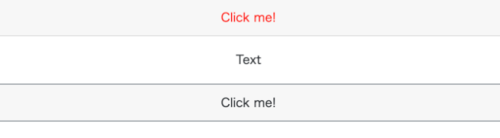
例子:
export default function App() {
return (
<div className="App">
<Accordion defaultActiveKey="0">
<Card>
<Accordion.Toggle as={Card.Header} eventKey="0" style={{color: 'red'}}>
Click me!
</Accordion.Toggle>
<Accordion.Collapse eventKey="0">
<Card.Body>Text</Card.Body>
</Accordion.Collapse>
</Card>
<Card border="secondary">
<Accordion.Toggle as={Card.Header} eventKey="1">
Click me!
</Accordion.Toggle>
<Accordion.Collapse eventKey="1">
<Card.Body>Hello! I'm another body</Card.Body>
</Accordion.Collapse>
</Card>
</Accordion>
</div>
);
}

- 2 回答
- 0 关注
- 117 浏览
添加回答
举报
