2 回答
TA贡献1777条经验 获得超10个赞
我明白你的意思,似乎这个字体的最新版本有一些问题,其他人也抱怨过。现在为什么它在谷歌上显示正常?谷歌脚本使用的演示版本可能与他们的字体 CDN 上的版本不同,尽管我不确定
解决方案:
在他们解决问题之前,请使用 Webfont

与你笔中的字体相同的CSS,除了这是一个旧版本,你可以使用像webfont这样的东西将它托管在你自己的服务器上(我相信你知道如何做到这一点,但万一你不知道) fontsquirrel使程序太简单了。
顺便说一句,这是在 Mac 和单独的高清屏幕上
注意: 我注意到字母/单词之间有一点间距,但没有什么不能用一些 CSSletter-spacing或word-spacing
TA贡献1836条经验 获得超5个赞
首先,自 macOS Mojave 以来,Apple 默认禁用了字体平滑功能。这在视网膜显示器上很难注意到,但在非视网膜显示器上很容易注意到。执行defaults write -g CGFontRenderingFontSmoothingDisabled -bool NO并注销基本上可以解决问题。如果没有字体平滑,文本看起来会小一些。
第二个问题似乎是谷歌字体的工作方式。当您在 Google Fonts 演示页面上键入预览文本时,您只会加载该给定文本所需的字符 - 这是为了节省带宽,因为您将下载大约 18 种样式。
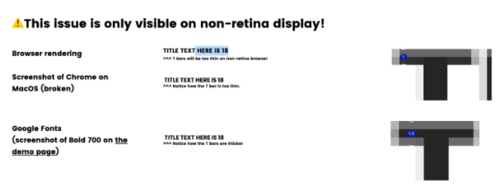
不过字体似乎有点不同。

谷歌字体嵌入
Poppins 从 Google Fonts 下载,通过 @font-face 手动导入
由 Google 构建的字体 从开发者工具上的网络页面下载字体
1 和 2 看起来相同。除了字母 T 和 E 之外,3 中的差异几乎不明显。
另请注意,在 Google Fonts 演示页面上渲染文本-webkit-font-smoothing: antialiased;通常会使文本看起来更小,也许这就是生成的字体更大一点的原因。
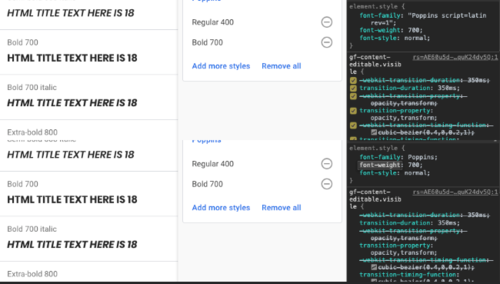
如果您缓存了 Poppins 并手动将字体从生成的字体更改为真正的 Poppins,就会注意到这一点。

这是我对这个问题的看法,但在解决这个问题的过程中,我还发现有时存在子像素渲染。
- 2 回答
- 0 关注
- 207 浏览
添加回答
举报
