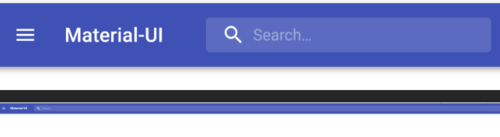
我正在努力让 Material-ui 应用程序栏示例按照我的意愿工作。Codesandbox(来自 Material-UI 网站)。我想要实现的目标:我想要实现的目标是让搜索字段一直向右增长(无论屏幕尺寸如何,都有效地占据了应用程序栏的大部分)。我尝试过的:我尝试使用flexGrow: 1如下方法,只会稍微增加搜索栏(直到最后):search: { position: 'relative', borderRadius: theme.shape.borderRadius, backgroundColor: fade(theme.palette.common.white, 0.15), '&:hover': { backgroundColor: fade(theme.palette.common.white, 0.25),},marginRight: theme.spacing(2),marginLeft: 0,width: '100%',[theme.breakpoints.up('sm')]: { marginLeft: theme.spacing(3), width: 'auto', flexGrow:1},}我也尝试过设置width: '100%'而不是,'width: auto'但这会使 Material-UI 徽标消失。期望结果的图像:
1 回答
收到一只叮咚
TA贡献1821条经验 获得超4个赞
width: 'auto'从当前代码中删除
添加minWidth标题
title: {
display: 'none',
minWidth: '120px', // Add
[theme.breakpoints.up('sm')]: {
display: 'block',
},
},
search: {
position: 'relative',
borderRadius: theme.shape.borderRadius,
backgroundColor: fade(theme.palette.common.white, 0.15),
'&:hover': {
backgroundColor: fade(theme.palette.common.white, 0.25),
},
marginRight: theme.spacing(2),
marginLeft: 0,
width: '100%', // Keep
[theme.breakpoints.up('sm')]: {
marginLeft: theme.spacing(3),
// width: 'auto', // Remove
},
},

- 1 回答
- 0 关注
- 102 浏览
添加回答
举报
0/150
提交
取消
