我正在尝试使用 PHP 后端的 next.js 向 Exist API 发送请求 我正在尝试发送带有数据的发布请求 (Axios) 并查看响应 谁可以在我的代码中处理此 API 我读到我需要在 API 文件中添加一些代码,但我不明白如何实现?除了我的终点之外我应该在哪里?export default Login;
1 回答
呼如林
TA贡献1798条经验 获得超3个赞
您的 next.js 代码很好,当 Axios 库由于互联网连接问题、CORS 策略等而无法与服务器通信时,就会出现您在评论中提到的错误。
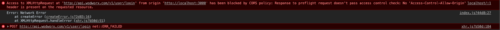
我尝试在我的系统上运行你的代码,这就是我在控制台中得到的结果


我尝试使用 postman 运行 API 调用,它似乎工作正常。因此,原因 1 被排除,错误的唯一原因是 CORS,如图所示。
我还用我的 API 调用替换了您的 API 调用,并且代码似乎可以完美运行。所以请放心,这不是 nextjs 或 Axios 的问题。
另请注意,如果您愿意将 cookie 发送到与您的 nextjs 运行的域不同的服务器,那么您将需要在 axios 中添加 withCredentials: true 。像这样的东西。
axios.get('url', {withCredentials: true});解决方案:
允许服务器允许的源上的端口(例如 localhost:3000)访问它。
header('Access-Control-Allow-Origin: *');希望这能解决您的问题。如果仍然没有,请在下面发表评论。
- 1 回答
- 0 关注
- 132 浏览
添加回答
举报
0/150
提交
取消
