4 回答
TA贡献1831条经验 获得超4个赞
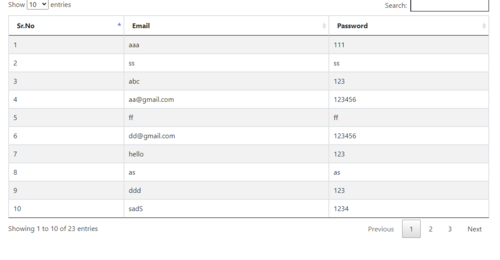
现在它正在通过下面的代码工作..
太感谢了..
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId:
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
const booksRef = firebase.firestore().collection("JSDATA");
var srno = 0;

booksRef.get().then(function (querySnapshot){
querySnapshot.forEach(function (doc) {
srno++;
document.getElementById("myTable1").getElementsByTagName('tbody')[0].innerHTML += "<tr><td>" + srno + "</td><td>" + doc.data().Email + "</td> <td>" + doc.data().Password + "</td></tr>";
// console.log(aa);
});
$(document).ready(function() {
$('#myTable1').DataTable();
});
});
<!DOCTYPE html>
<html>
<head>
<title>Frestore Data</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>FireStore Data</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-firestore.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-analytics.js"></script>
</head>
<body>
<div class="container" id="data">
<table class="table table-striped table-bordered" id="myTable1">
<thead>
<tr>
<th class="th-sm" scope="col">Sr.No</th>
<th class="th-sm" scope="col">Email</th>
<th class="th-sm" scope="col">Password</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
</body>
</html>
TA贡献1836条经验 获得超3个赞
默认情况下,Firestore 查询不根据特定字段进行排序。如果您想按电子邮件排序(排序依据),则需要按如下方式调整查询:
const booksRef = firebase.firestore().collection("JSDATA").orderBy("Email");
booksRef.get().then(function (querySnapshot){请注意,“orderBy()子句还会过滤是否存在给定字段。结果集将不包括不包含给定字段的文档。”
TA贡献1784条经验 获得超7个赞
如果我理解正确的话,您想要对表格进行排序,允许用户单击头部单元格并按该顺序进行排序。如果是这样,我做了类似的事情:
getClientsPaginated({ companyId, order, limit = null, startAt = null, endAt = null, searchByTerm = null }) {
return new Promise((resolve, reject) => {
const query = (ref) => {
if (searchByTerm) {
ref = ref.where(order['field'], '==', searchByTerm);
} else {
ref = ref.orderBy(order['field'], order['direction']);
}
if (startAt) ref = ref.startAfter(startAt);
if (endAt) ref = ref.endBefore(endAt);
if (limit) {
if (!endAt) {
ref = ref.limit(limit);
} else {
ref = ref.limitToLast(limit);
}
}
return ref;
};
this.db.collection('your_collection', query)
.get().pipe(take(1)).subscribe((clients) => {
<rest of your code here>
});
});
}
所以事情是这样的,在标题单元格上的单击事件上,您触发查询数据库的函数,传递带有参数的对象(在本例中),如下所示:
const parameters = {
companyId: companyId,
order: queryOrder,
limit: Number(limit),
startAt: next,
endAt: previous,
searchByTerm: term
};
getClientsPaginated(parameters)
我希望这能有所帮助。
TA贡献1818条经验 获得超3个赞
当以这种方式获取数据时,您可以在 Firestore 中进行排序 -
booksRef.orderBy('the_fieldname_that_you_want_to_order_by').get()
// if you want to sort in decending order then
booksRef.orderBy('the_fieldname_that_you_want_to_order_by', 'desc').get()
添加回答
举报
