我发现在我的大学网站上有一个添加课程的按钮。在哪里可以addNewCourseToStudent()使用 google chrome 的检查元素找到功能详细信息。<button onclick="addNewCourseToStudent()">Add</button>
2 回答
白衣染霜花
TA贡献1796条经验 获得超10个赞
内联处理程序几乎肯定会引用全局变量,因此您可以打开控制台并记录该变量,这将为您提供函数位置及其代码:
const foo = 'some code';
function fn() {
console.log('fn running');
}
// when you have the function name, console.dir it
// to find its location:
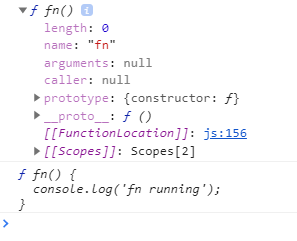
console.dir(fn);
// console.log it to find its code:
console.log(fn);

您可以单击右侧的链接,[[FunctionLocation]]转到“源”面板中定义该函数的位置。
慕尼黑8549860
TA贡献1818条经验 获得超11个赞
右键单击检查标签或按钮,
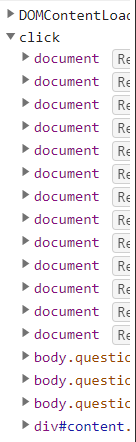
在开发人员工具中选择“事件监听器”选项卡,如下所示

展开click它不会显示为 onclick 它将显示为click

- 2 回答
- 0 关注
- 105 浏览
添加回答
举报
0/150
提交
取消
