2 回答
TA贡献1777条经验 获得超10个赞
如果按钮处于禁用状态,您可以覆盖按钮的样式。
input[type="button"]:disabled {
color: #333;
}
<!DOCTYPE html>
<html>
<body style="background-color:black">
<input type='button' value='Test' />
<input type='button' value='Test' disabled='true' />
</body>
</html>
TA贡献1806条经验 获得超8个赞
这是 macOS 的错误...
浏览器使用按钮的系统颜色 ,因此操作系统决定使用什么颜色。在 macOS 上,通常为白色 ( ),禁用输入时为半透明白色 ( )。 同样,他们将 系统颜色设置为系统颜色,通常默认为黑色 ( ),禁用时默认为半透明黑色 ( )。 当 :active 时,颜色还有一种蓝色渐变颜色的变化。ButtonFacebackground-color0xFFFFFFFF0xFFFFFF80colorButtonText0x000000000x00000033ButtonFace
这意味着当您的 <button> 被禁用时,操作系统实际上会降低其不透明度,当您的背景为黑色时,这确实是一个问题。
这是 macOS 用户的小提琴:
body {
background-image: linear-gradient(red, blue);
background-size: 10px 10px;
}
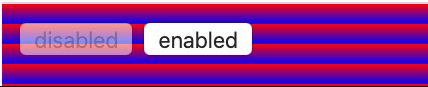
<button disabled>disabled</button>
<button>enabled</button>
以及其他人的截图。

正如您所看到的,禁用的按钮实际上是透明的。
为了克服这个问题,您别无选择,只能定义自己的样式,因为它们使用半透明颜色,而不是opactiy您可以轻松覆盖的颜色。尽管要注意,甚至边框也会受到这些系统颜色的影响,并且由于其他操作系统可能对所有这些状态有不同的行为,因此您可能必须为所有不同的状态定义样式,而不仅仅是禁用状态。
PS:Chrome 浏览器的有趣事实。如果您确实更改了浏览器的缩放级别,那么它将停止使用系统颜色,并且颜色将不再是透明的。
- 2 回答
- 0 关注
- 110 浏览
添加回答
举报
