3 回答
TA贡献1817条经验 获得超14个赞
对于这两个 API,如更新中所述,需要用户手势才能调用requestDevice()orrequestPort()方法。无法自动弹出此提示。(如果存在错误,请告知 Chrome 团队,以便我们修复它。)
通过 WebUSB API 和 Web Serial API 授予站点的权限目前是单独跟踪的,因此通过其中一个 API 访问设备的权限不会自动转换为另一个权限。
目前还没有一种方法可以通过编程忘记设备权限。这将需要navigator.permissions.revoke()方法,该方法已被放弃。不过,您可以在访问网站时单击地址栏中的“锁定”图标或转至 chrome://settings/content/usbDevices(适用于 USB 设备)和 chrome://settings/,手动撤销访问设备的权限。 content/serialPorts(用于串行端口)。
TA贡献1827条经验 获得超4个赞
要让 Chrome“忘记”之前通过 navigator.usb.requestDevice API 配对的 WebUSB 设备:
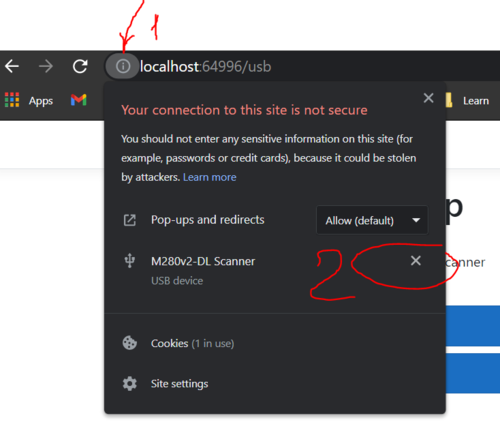
打开与您想要忘记的设备配对的页面
单击地址栏中的图标
单击设备旁边的 x。如果未列出任何内容,则表明该网页没有配对的设备。

TA贡献1998条经验 获得超6个赞
新代码不起作用。这似乎是因为 Chrome 已经通过旧代码与该端口配对。“新代码”不可能起作用,因为正如 Kalido 的评论中指出的那样,SerialAPI(由于其强大功能)需要用户手势才能连接。
我用来实际连接和获取数据的代码基本上是由OP中上述链接的几个部分构建的:
navigator.serial.addEventListener('connect', e => {
// Add |e.target| to the UI or automatically connect.
console.log("connected");
});
navigator.serial.addEventListener('disconnect', e => {
// Remove |e.target| from the UI. If the device was open the disconnection can
// also be observed as a stream error.
console.log("disconnected");
});
console.log(navigator.serial);
document.addEventListener('DOMContentLoaded', async () => {
const connectButton = document.querySelector('#connect') as HTMLInputElement;
if (connectButton) {
connectButton.addEventListener('click', async () => {
try {
// Request Keiser Receiver from the user.
const port = await navigator.serial.requestPort({
filters: [{ usbVendorId: 0x2341, usbProductId: not_required }]
});
try {
// Open and begin reading.
await port.open({ baudRate: 115200 });
} catch (e) {
console.log(e);
}
while (port.readable) {
const reader = port.readable.getReader();
try {
while (true) {
const { value, done } = await reader.read();
if (done) {
// Allow the serial port to be closed later.
reader.releaseLock();
break;
}
if (value) {
console.log(value);
}
}
} catch (error) {
// TODO: Handle non-fatal read error.
console.log(error);
}
}
} catch (e) {
console.log("Permission to access a device was denied implicitly or explicitly by the user.");
console.log(e);
console.log(port);
}
}
}
设备特定的供应商和产品 ID 显然会因设备而异。在上面的示例中,我插入了 Arduino 供应商 ID。
它没有回答如何让 Chrome“忘记”的问题,但我不确定这在使用 SerialAPI 时是否相关,因为需要手势。
希望有更多经验的人能够发布更丰富的答案。
添加回答
举报
