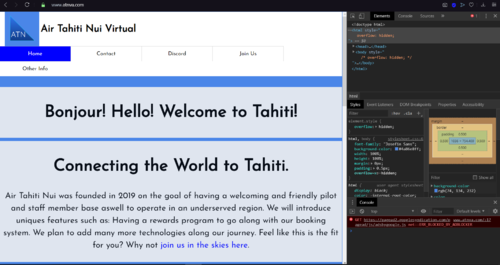
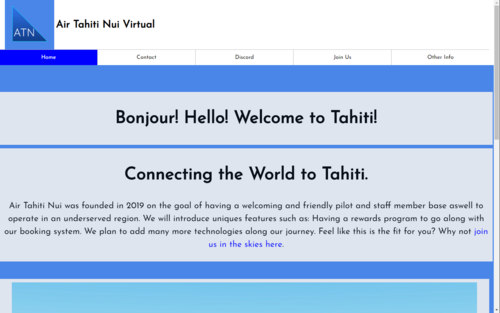
我环顾四周,没有任何方法可以解决我的问题,该网站是 atnva.com,并且我得到了一个双滚动条。如果您能帮忙,不胜感激,谢谢。
4 回答
慕后森
TA贡献1802条经验 获得超5个赞
只需删除高度:100%;从你的样式表中。已测试并工作。
html,body
{
font-family:"Josefin Sans";
background-color: #4a86e8ff;
width: 100%;
height: 100%; <-- Remove
margin: 0px;
padding: 0.5px;
overflow-x: hidden;
}
您指定主体为屏幕高度的 100%,这会强制显示额外的滚动条。希望这可以帮助。

偶然的你
TA贡献1841条经验 获得超3个赞
欢迎来到堆栈溢出!看来你有overflow-x: hidden元素<body>。这意味着您也想隐藏水平滚动。请检查<body>和<footer>填充,它们在元素周围创建空间,从而使它们更宽。
更新: 这个问题height:100%也很重要,通常会解决您的问题,但填充不会消失,如果您不解决它,您的网站模板仍然会受到影响。

红颜莎娜
TA贡献1842条经验 获得超12个赞
问题是height: 100%你给 body 的高度,因为 100% 意味着显示器的整个高度,但由于你的浏览器标题和 Windows 任务栏,浏览器无法给 body 全部 100%,所以你应该使用 100vh 这意味着视图高度
- 4 回答
- 0 关注
- 145 浏览
添加回答
举报
0/150
提交
取消