只是一个简单的问题我正在浏览多个项目轮播的教程,并在我无法理解的 css 代码中发现了这个 .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left), .carousel-inner .carousel-item.active:not(.carousel-item-right):not(.carousel-item-left) + .carousel-item { transition: none; }<div class="container-fluid"> <div id="carouselExample" class="carousel slide" data-ride="carousel" data-interval="900000"> <div class="carousel-inner row w-100 mx-auto" role="listbox"> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2 active"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400/000/fff?text=1" alt="slide 1"> </div> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400?text=2" alt="slide 2"> </div> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400?text=3" alt="slide 3"> </div> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400?text=4" alt="slide 4"> </div> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400?text=5" alt="slide 5"> </div> <div class="carousel-item col-12 col-sm-6 col-md-4 col-lg-2"> <img class="img-fluid mx-auto d-block" src="//placehold.it/600x400?text=6" alt="slide 6"> </div>所以我的问题是,当 html 代码中甚至没有提到类 carousel-item-right 和 carousel-item-left 时,上面代码中的类有什么用?此外,这些类试图表明什么以及它们的含义是什么?
1 回答
哈士奇WWW
TA贡献1799条经验 获得超6个赞
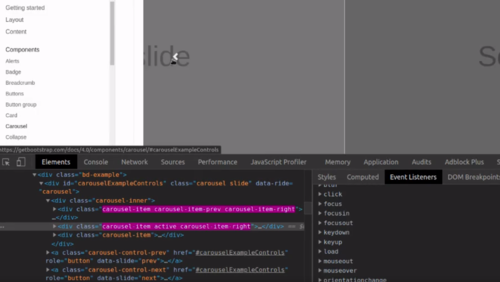
carousel-item-right并carousel-item-left在幻灯片更改时显示课程。这些类别的稳定期小于1s。打开浏览器开发工具来查看这一点。这是给您的屏幕截图。

- 1 回答
- 0 关注
- 76 浏览
添加回答
举报
0/150
提交
取消
