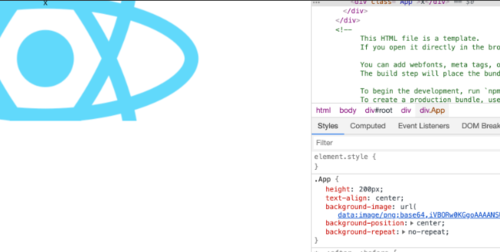
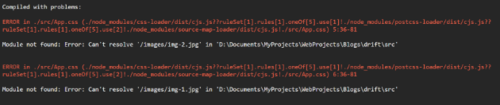
这是我的代码,我正在尝试添加图像,但它显示错误background-image: url('/images/img-2.jpg');编译失败。./src/App.css (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-4-1!./node_modules/postcss-loader/src??postcss!./src/App.css)
Error: Can't resolve '/images/img-2.jpg' in 'E:\React\react-demo\src'
4 回答
ABOUTYOU
TA贡献1812条经验 获得超5个赞
因为您要求的图像未在src文件夹中找到!public也许您正在尝试访问React 项目文件夹中的图像。
我朋友的生活很简单,React - 使用 Webpack - 将 jpg/png..etc 图像转换为 Base64,然后将 URL 替换为 Base64... 就像这样

因此,您需要在包含所有图像的文件夹assets/images内创建一个文件夹 📁 src,然后在 CSS 中导入链接
background-image: url("./assets/images/logo512.png");同样,React 会将图像转换为 base64!这将使图像不依赖于文件夹路径。
慕妹3242003
TA贡献1824条经验 获得超6个赞

将图像添加到 src ...几乎将其移至public文件src夹
background-image: url('/src/images/img-2.jpg');
呼如林
TA贡献1798条经验 获得超3个赞
我自己也遇到了类似的情况。这是我所做的修复:错误表明您在src下没有图像📁 📁
只需将图像📁移动到src下,然后将 URL 重定向到它
background: url('/src/images/img-2.jpg');
慕婉清6462132
TA贡献1804条经验 获得超2个赞
*通过将 URL 路径设置为 /image.png(如上例所示),浏览器将在 /image.png 处查找背景图像。
如果您想将图像组织到文件夹中,您还可以在 public/ 中创建另一个文件夹。*
<div style={{ backgroundImage: "url(/image.png)}}>
Hello World
</div>
添加回答
举报
0/150
提交
取消
