我是 Material UI 的新手,我的目标是在每个文本字段之间留出空格,我已经留出了空格,但它不起作用。谁能帮助我在文本字段之间留出空间?这是代码:import React from "react";import Grid from "@material-ui/core/Grid";import { makeStyles, withStyles } from "@material-ui/core/styles";import TextField from "@material-ui/core/TextField";const styles = theme => ({ root: { "& > *": { margin: theme.spacing(1), width: "25ch" } }});class TextFields extends React.Component { render() { const { classes } = this.props; return ( <Grid> <form className={classes.root} noValidate autoComplete="off"> <Grid item spacing={3}> <TextField label="First Name" variant="outlined" /> </Grid> <Grid item spacing={3}> <TextField label="Last Name" variant="outlined" /> </Grid> <Grid item spacing={3}> <TextField label="Address" variant="outlined" /> </Grid> <Grid item spacing={3}> <TextField label="Email" variant="outlined" /> </Grid> </form> </Grid> ); }}export default withStyles(styles)(TextFields);“ https://codesandbox.io/s/material-demo-kcn7d ”
1 回答
拉莫斯之舞
TA贡献1820条经验 获得超10个赞
一些注意点
方向设置为
column父网格设置为
container使用添加距离
spacing
<Grid container direction={"column"} spacing={5}>
<Grid item>
<TextField label="First Name" variant="outlined" />
</Grid>
<Grid item>
<TextField label="Last Name" variant="outlined" />
</Grid>
<Grid item>
<TextField label="Address" variant="outlined" />
</Grid>
<Grid item>
<TextField label="Email" variant="outlined" />
</Grid>
</Grid>

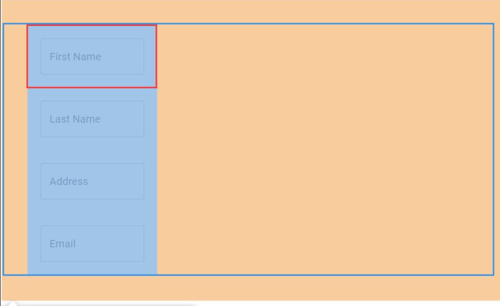
如果你在浏览器开发者模式下查看dom结构,你会发现空间已经解决了。并且各个字段之间的空格是相等的,之所以显示不同是因为有外部元素。
- 1 回答
- 0 关注
- 95 浏览
添加回答
举报
0/150
提交
取消
