4 回答
TA贡献1744条经验 获得超4个赞
请添加CSS如下:
.div1{
margin-right: 25px;
border-right: 1px solid #000000;
}
strong {
width: 150px;
display: inline-block;
}
TA贡献1784条经验 获得超7个赞

你可以试试这个:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<style>
.div1,
.div2 {
display: inline-block;
}
</style>
<div class="div1">
<div class="row">
<div class="col-lg-4">
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong>
Printing</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Matt/Gloss
Lam</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong>
Plate</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Spot
UV</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong>
Paper</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong>
UV</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong>
Folding</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Machine
Varnish</strong></input><br>
</div>
<div class="col-lg-4">
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Perfect/ Lock
Bind</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong>
Matt/Gloss</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Staple
Bind</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong>
Diecut</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Threat
Sewing</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Creasing
Line</strong></input><br>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Wire -
0</strong></input><br>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong>
Gluing</strong></input><br>
</div>
<div class="col-lg-4">
<label class="control-label">Remark/Instruction:<span style="color:red;"> *</span></label><br><br>
<textarea class="form-control" id="promotion_description" name="promotion_description" title="" style="margin: 0px -24px 0px 0px; width: 100%; height: 93px;"></textarea>
</div>
</div>
</div>
TA贡献1775条经验 获得超8个赞
这个怎么样!尝试一下你就会得到想要的结果。
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.wrapper {
display: flex;
padding: 20px 0;
}
.div1 {
display: flex;
flex-wrap: wrap;
width: 20%;
border-right: 1px solid #000;
flex: 1 0 auto;
padding: 0 15px;
}
.div1 .chks {
display: flex;
flex-wrap: wrap;
flex-direction: column;
width: 50%;
}
.div1 label {
float: left;
width: 50%;
display: inline-block;
padding: 5px 0;
}
.div2 {
flex: 1 0 auto;
display: flex;
justify-content: flex-end;
padding: 0 15px;
align-items: center;
}
.div2 .form-group {
width: 40%;
}
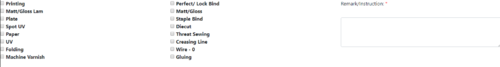
<div class="wrapper">
<div class="div1">
<div class="chks">
<label for="rm_option-1"><input type="checkbox" name="rm_option" id="rm_option-1" value="1">Printing</label>
<label for="rm_option-2"><input type="checkbox" name="rm_option" id="rm_option-2" value="1">Plate</label>
<label for="rm_option-3"><input type="checkbox" name="rm_option" id="rm_option-3" value="1">Paper</label>
<label for="rm_option-4"><input type="checkbox" name="rm_option" id="rm_option-4" value="1">Folding</label>
<label for="rm_option-5"><input type="checkbox" name="rm_option" id="rm_option-5" value="1">Perfect/ Lock
Bind</label>
<label for="rm_option-6"><input type="checkbox" name="rm_option" id="rm_option-6" value="1">Staple
Bind</label>
<label for="rm_option-7"><input type="checkbox" name="rm_option" id="rm_option-7" value="1">Threat
Sewing</label>
<label for="rm_option-8"><input type="checkbox" name="rm_option" id="rm_option-8" value="1">Wire - 0</label>
</div>
<div class="chks">
<label for="rm_option-9"><input type="checkbox" name="rm_option" id="rm_option-9" value="1">Matt/Gloss
Lam</label>
<label for="rm_option-10"><input type="checkbox" name="rm_option" id="rm_option-10" value="1">Spot UV</label>
<label for="rm_option-11"><input type="checkbox" name="rm_option" id="rm_option-11" value="1">UV</label>
<label for="rm_option-12"><input type="checkbox" name="rm_option" id="rm_option-12" value="1">Machine
Varnish</label>
<label for="rm_option-13"><input type="checkbox" name="rm_option" id="rm_option-13" value="1">Matt/Gloss</label>
<label for="rm_option-14"><input type="checkbox" name="rm_option" id="rm_option-14" value="1">Diecut</label>
<label for="rm_option-15"><input type="checkbox" name="rm_option" id="rm_option-15" value="1">Creasing
Line</label>
<label for="rm_option-16"><input type="checkbox" name="rm_option" id="rm_option-16" value="1">Gluing</label>
</div>
</div>
<div class="div2">
<div class="form-group col-lg-12">
<label class="control-label col-lg-4">Remark/Instruction:<span style="color:red;"> *</span></label><br><br>
<div class="col-lg-7">
<textarea class="form-control" id="promotion_description" name="promotion_description" title=""
style="margin: 0px -24px 0px 0px; width: 100%; height: 93px;"></textarea>
</div>
</div>
</div>
</div>
TA贡献1865条经验 获得超7个赞
给你一个解决方案
.container {
display: flex;
}
.leftContainer {
display: inline-flex;
width: 50%;
border-right: 2px Solid #000;
}
.inputContainer {
display: flex;
width: 50%;
flex-direction: column;
}
.rightContainer {
display: inline-flex;
width: 50%;
align-items: flex-end;
flex-direction: column;
}
<div class="container">
<div class="leftContainer">
<div class="inputContainer">
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Printing</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Matt/Gloss Lam</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Plate</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Spot UV</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Paper</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> UV</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Folding</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Machine Varnish</strong></input>
</div>
</div>
<div class="inputContainer">
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Perfect/ Lock Bind </strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Matt/Gloss</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Staple Bind</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Diecut</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Threat Sewing</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Creasing Line</strong></input>
</div>
<div>
<input type="checkbox" name="rm_option" id="rm_option" value="1"><strong> Wire - 0</strong></input>
</div>
<div>
<input type="checkbox" name="point_option" id="point_option" value="1"><strong> Gluing</strong></input>
</div>
</div>
</div>
<div class="rightContainer">
<div>
<label>Remark/Instruction:<span style="color:red;"> *</span></label><br><br>
<div>
<textarea class="form-control" id="promotion_description" name="promotion_description" title="" style="margin: 0px -24px 0px 0px; width: 100%; height: 93px;"></textarea>
</div>
</div>
</div>
</div>
解决方案无bootstrap.css
- 4 回答
- 0 关注
- 131 浏览
添加回答
举报
