2 回答
TA贡献1784条经验 获得超7个赞
这对我有用
理论
CSS 提供了所有必要的动画工具。基本上发生的事情是这样的:
顶线和底线必须旋转以形成 X
中线必须消失
X 将比汉堡包线更高、更窄,因此:
顶线和中线必须垂直向右移出以保持其中心
应用
/* Define the shape and color of the hamburger lines */
.navbar-toggler span {
display: block;
background-color: #4f4f4f;
height: 3px;
width: 25px;
margin-top: 5px;
margin-bottom: 5px;
position: relative;
left: 0;
opacity: 1;
transition: all 0.35s ease-out;
transform-origin: center left;
}
/* top line needs a little padding */
.navbar-toggler span:nth-child(1) {
margin-top: 0.3em;
}
/**
* Animate collapse into X.
*/
/* top line rotates 45 degrees clockwise and moves up and in a bit to close the center of the X in the center of the button */
.navbar-toggler:not(.collapsed) span:nth-child(1) {
transform: translate(15%, -33%) rotate(45deg);
}
/* center line goes transparent */
.navbar-toggler:not(.collapsed) span:nth-child(2) {
opacity: 0;
}
/* bottom line rotates 45 degrees counter clockwise, in, and down a bit to close the center of the X in the center of the button */
.navbar-toggler:not(.collapsed) span:nth-child(3) {
transform: translate(15%, 33%) rotate(-45deg) ;
}
/**
* Animate collapse open into hamburger menu
*/
/* top line moves back to initial position and rotates back to 0 degrees */
.navbar-toggler span:nth-child(1) {
transform: translate(0%, 0%) rotate(0deg) ;
}
/* middle line goes back to regular color and opacity */
.navbar-toggler span:nth-child(2) {
opacity: 1;
}
/* bottom line goes back to initial position and rotates back to 0 degrees */
.navbar-toggler span:nth-child(3) {
transform: translate(0%, 0%) rotate(0deg) ;
}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"/>
<!-- Bootstrap Navigation -->
<nav class="navbar bg-light">
<a class="navbar-toggler collapsed border-0" type="button" data-toggle="collapse" data-target="#collapsingNavbar">
<span> </span>
<span> </span>
<span> </span>
</a>
<a class="navbar-brand" href="./">
Brand
</a>
<div class="collapse navbar-collapse" id="collapsingNavbar">
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
<main class="container">
<h1>Content Here</h1>
<p>Shrink the viewport if to expose the hamburger menu.</p>
</main>
是什么让它发挥作用
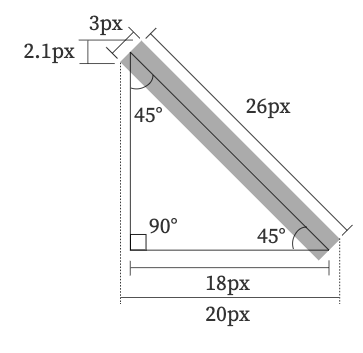
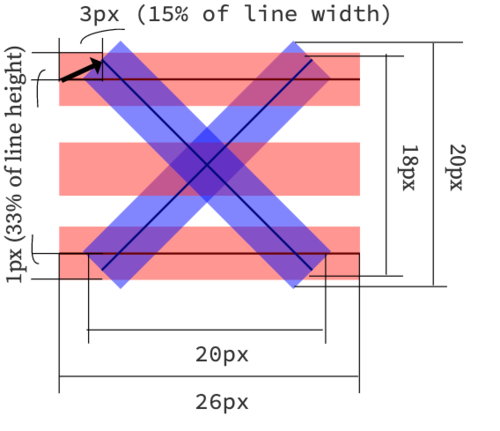
具体来说,由于顶线和底线旋转 45 度形成 X,它们的中心线占据宽度的 70%,因此它们必须移入 15%。这可以使用毕达哥拉斯定理来计算。

碰巧,我们的汉堡菜单是 26x21 像素,即宽比高 24%,但是当您将线条移动到位并考虑线条高度(此处定义为 3px)时,X 最终变为 20x20 正方形)。
在这个特定的实现中,我们将每条线的旋转点定义为中左。这会影响我们将线向上移动的程度,因为线的高度约为 3px,它们每条线都会向 X 的高度添加约 (2.1/2)=1.05px,或者约 X 高度的 33%。
因此,33% 是它们必须垂直向外移动的距离,以便两条线在 X 的中心相交并形成 20x20px 的正方形。

定制
X 总是会形成一个正方形,因此要找出将它们移动多少,您只需要知道条形的宽度和高度<span>以及生成的汉堡包图标的高度。
将这些数字代入这个方程:

或者在代码中:
const line_width = 26; // px
const line_height = 3; // px
const hamburger_height = 21; // px
const x_width = x_height = 0.8 * line_width;
const line_move_y_percent = 100 * (line_width - x_width) / (2 * line_height)
const line_move_right_percent = 100 * (x_height - hamburger_height) / (2 * line_height)
TA贡献1802条经验 获得超5个赞
简单动画菜单按钮的代码
超文本标记语言
<button class="menu-btn" id="menu-icon">
<div class="btn-line"></div>
</button>
CSS
.menu-btn {
width: 40px;
height: 40px;
background: none;
border: 0;
}
.menu-btn,
.btn-line {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.btn-line,
.btn-line::before,
.btn-line::after {
width: 35px;
height: 5px;
border-radius: 4px;
background: white;
transition: all .5s;
}
.btn-line {
position: relative;
}
.btn-line::before,
.btn-line::after {
position: absolute;
content: '';
top: -11px;
}
.btn-line::after {
top: 11px;
}
.close > .btn-line {
transform: rotate(225deg);
background: red;
}
.close > .btn-line::before,
.close > .btn-line::after {
top: 0;
transform: rotate(90deg);
background: red;
}
JS
const btn = document.getElementById('menu-icon');
btn.addEventListener('click', (e) => {
e.target.classList.toggle('close');
});
- 2 回答
- 0 关注
- 82 浏览
添加回答
举报
