2 回答
TA贡献1820条经验 获得超2个赞
使用 MSChart 和 ChartType RangeBar,这非常容易。
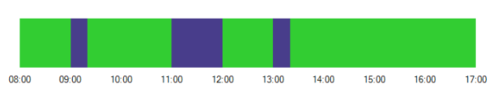
这是一个例子:

要获得此结果,您需要
从数据工具箱添加 MSChart 控件
添加 using 子句:
using System.Windows.Forms.DataVisualization.Charting;然后你可以设置图表的样式。
..也许可以设置大小限制
这是设置它的代码:
void setUpGantt(Chart chart)
{
chart.Series.Clear();
Series s = chart.Series.Add("gantt");
s.ChartType = SeriesChartType.RangeBar;
s.YValueType = ChartValueType.DateTime;
s.AxisLabel = "";
s.IsVisibleInLegend = false;
Axis ax = chart.ChartAreas[0].AxisX;
Axis ay = chart.ChartAreas[0].AxisY;
ax.MajorGrid.Enabled = false;
ax.MajorTickMark.Enabled = false;
ax.LabelStyle.Format = " ";
ax.Enabled = AxisEnabled.False;
ay.LabelStyle.Format = "HH:mm";
ay.MajorGrid.Enabled = false;
ay.MajorTickMark.Enabled = false;
ay.LineColor = chart.BackColor;
limitGantt(chart, "8:00", "17:00");
}
void limitGantt(Chart chart, string start, string end)
{
Axis ax = chart.ChartAreas[0].AxisX;
ax.Minimum = 0.5; // we have only one slot
ax.Maximum = 1.5; // the bar is centered on its value (1)
Axis ay = chart.ChartAreas[0].AxisY;
ay.Minimum = fromTimeString(start).ToOADate(); // we exclude all times..
ay.Maximum = fromTimeString(end).ToOADate(); // ..outside a given range
}
请注意,我使用时间strings是为了方便。当然你也可以改为DateTimes直接使用。为了将时间转换string为DateTime当天的时间,使用此函数:
DateTime fromTimeString(string time)
{
var p = time.Split(':');
int sec = p.Length == 3 ? Convert.ToInt16(p[2]) : 0;
TimeSpan t = new TimeSpan(Convert.ToInt16(p[0]), Convert.ToInt16(p[1]), sec);
return DateTime.Today.Add(t);
}
请注意,所有代码都缺少任何检查!
要添加任务,请使用此方法:
void addGanttTask(Series s, string start, string end, Color c, int slot )
{
DateTime start_ = fromTimeString(start);
DateTime end_ = fromTimeString(end);
int pt = s.Points.AddXY(slot, start_, end_);
s.Points[pt].Color = c;
}
请注意,它包含一个系列和一个“插槽”。这些槽用于 x 值,在您的情况下,这些值都是相同的。但人们可以很容易地想象出一个更复杂的规划器,其中有多个栏用于多种资源,例如不同的房间或团队。
Series 参数将允许覆盖第二个系列,就像您在MSDN 的这个很好的示例中看到的那样。
这是我填写图表的方式:
setUpGantt(chart1);
Series s = chart1.Series[0];
addGanttTask(s, "8:00", "17:00", Color.LimeGreen, 1);
addGanttTask(s, "9:00", "9:20", Color.DarkSlateBlue, 1);
addGanttTask(s, "11:00", "12:00", Color.DarkSlateBlue, 1);
addGanttTask(s, "13:00", "13:20", Color.DarkSlateBlue, 1);
请注意,不同的范围可能会重叠并且可能会相互隐藏。在我们的示例中,首先添加绿色条,其他条位于顶部。在 MSDN 示例中,您可以看到黄色条如何变窄以保持其下方的条可见。它们属于第二系列。
要更改条形的宽度,请使用
series.SetCustomProperty("PixelPointWidth", "15");
TA贡献1804条经验 获得超7个赞
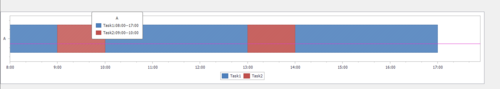
这是 DevExpress.XtraCharts.ChartControl 和 ViewType RangeBar 的示例
首先向窗体添加一个DevExpress.XtraCharts.ChartControl。这是我填写图表的方式
rangeBarChart.Series.Clear();
// Create two range bar series.
Series series1 = new Series("Task1", ViewType.RangeBar);
Series series2 = new Series("Task2", ViewType.RangeBar);
series1.CrosshairLabelPattern = "{S}:{V1:HH:mm}--{V2:HH:mm}";
series2.CrosshairLabelPattern = "{S}:{V1:HH:mm}--{V2:HH:mm}";
//Add values to series
series1.ValueScaleType = ScaleType.DateTime;
series2.ValueScaleType = ScaleType.DateTime;
series1.Points.Add(new SeriesPoint("A", Convert.ToDateTime("2019-08-24 8:00"), Convert.ToDateTime("2019-08-24 17:00")));
series2.Points.Add(new SeriesPoint("A", Convert.ToDateTime("2019-08-24 9:00"), Convert.ToDateTime("2019-08-24 10:00")));
series2.Points.Add(new SeriesPoint("A", Convert.ToDateTime("2019-08-24 13:00"), Convert.ToDateTime("2019-08-24 14:00")));
// Add both series to the chart.
rangeBarChart.Series.AddRange(new Series[] { series1, series2 });
((XYDiagram)rangeBarChart.Diagram).Rotated = true;
结果显示如下:

- 2 回答
- 0 关注
- 141 浏览
添加回答
举报
