2 回答
TA贡献1847条经验 获得超11个赞
如果您想尽可能保留代码,可以填写 aDataTable而不是DataGridView,并将其用作 和中DataSource的。DataGridViewChart
以下代码大致是您在这种情况下需要执行的操作:声明DataTable、创建Columns(正确的类型,我只是猜测它们!)、填充Rows并将其用作DataSource。
好处很明显:您将拥有强制数据类型,并且可以使用断点和 VS Data Visualizer 来检查内容是否符合预期(但在本例中您也会看到它)DataGridView。可能是数据类型给您带来了麻烦chart。
C#(翻译):
private DataTable dt;
private void MyForm_Load()
{
LoadDefaults();
}
private void LoadDefaults()
{
dt.Columns.Add("Line", typeof(Int16));
dt.Columns.Add("Section", typeof(string));
dt.Columns.Add("Range", typeof(string));
dt.Columns.Add("Total", typeof(float));
}
private void processButton_Click(object sender, EventArgs e)
{
foreach (var Item in mySplit) {
dt.Rows.Add({Item.Trim(), ......});
}
this.DataGridView1.DataSource = dt;
...
myChart.DataSource = dt;
}
VB.NET
Dim dt As DataTable
Private Sub MyForm_Load()
Call LoadDefaults()
End Sub
Private Sub LoadDefaults()
dt.Columns.Add("Line", GetType(Int16))
dt.Columns.Add("Section", GetType(String))
dt.Columns.Add("Range", GetType(String))
dt.Columns.Add("Total", GetType(Single))
End Sub
Private Sub processButton_Click(sender As Object, e As EventArgs) Handles BtnExcel.Click
For Each Item In mySplit
dt.Rows.Add({Item.Trim(), Item.Split("(cost=", StringSplitOptions.None).First(), Regex.Match(Item, @"cost=(.+?) rows").Groups[1].Value, Regex.Match(Item, @"cost=(.+?)\.\.").Groups[1].Value})
Next
Me.DataGridView1.DataSource = dt
...
myChart.DataSource = dt
End Sub
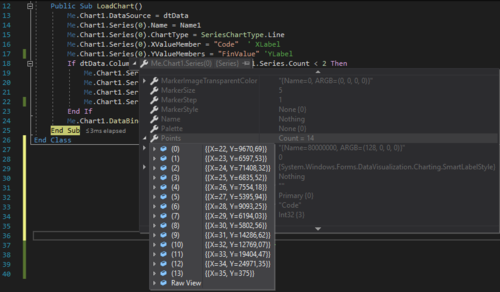
编辑-调试图表示例:

TA贡献1712条经验 获得超3个赞
使用图表数据绑定的方法有很多种。- 我建议,绑定时,不要绑定到图表,而是绑定Points到Series!- 这样你就可以更好地控制事情,比如选择Series绑定到哪个。
一个例子..:
var datax = dataGridView1.Rows
.Cast<DataGridViewRow>().Select(x => x.Cells[ixName].Value).ToList();
var datay = dataGridView1.Rows
.Cast<DataGridViewRow>().Select(x => x.Cells[yName].Value).ToList();
aSeries.Points.DataBindXY(datax, datay);
..其中xName和yName可以是 DGV 的名称或索引Columns。
但是,正如所建议的,DataTable建议使用 a。无论如何你都需要一个IEnumerable来绑定。
- 2 回答
- 0 关注
- 90 浏览
添加回答
举报
