我正在使用“react-syntax-highlighter”包来美化react项目中的代码,但不知何故它仍然无法按预期工作。我试图搜索类似的问题,但找不到任何解决方案。下面{codeString}是使用 blockly(由 google)生成的。<SyntaxHighlighter language="javascript" style={docco} showLineNumbers>
{codeString}
</SyntaxHighlighter>
3 回答
慕哥6287543
TA贡献1831条经验 获得超10个赞
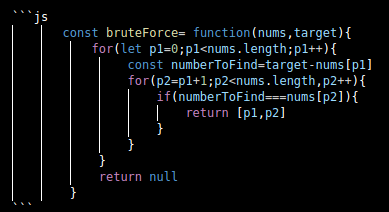
它不会美化代码。
正如我所调查的,react-syntax-highlighter它按预期工作,它根本没有提到格式,它只是一个荧光笔或着色器。
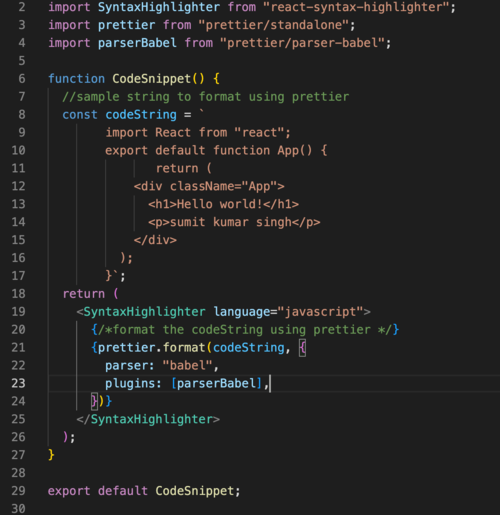
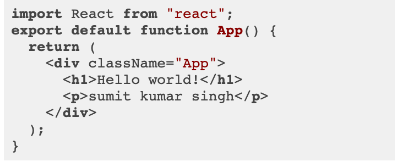
你必须使用一个单独的库,即prettier。它们不会发生冲突,因为prettier只是将制表符、空格和换行符直接放入字符串中。
添加回答
举报
0/150
提交
取消