3 回答
TA贡献1799条经验 获得超8个赞
如果您正在使用对话框片段,它是对话框风格的片段,具有一些对话框规范,现在如果您想添加“确定”和“取消”,您有两种选择
从 AlertDialog.Builder 扩展类,并在创建时添加正负按钮处理程序和文本
关于代码的示例将如下所示
class ExampleDialog(context: Context) : AlertDialog.Builder(context) {
private val view by lazy {
LayoutInflater.from(context).inflate(R.layout.dialog_exmaple, null, false)
}
override fun setView(layoutResId: Int): AlertDialog.Builder {
// do the recylceview init from the view code here
return super.setView(view)
}
override fun setPositiveButton(
text: CharSequence?,
listener: DialogInterface.OnClickListener?
): AlertDialog.Builder {
return super.setPositiveButton(
context.getText(R.string.action_ok)
) { p0, p1 ->
}
}
override fun setNegativeButton(
text: CharSequence?,
listener: DialogInterface.OnClickListener?
): AlertDialog.Builder {
return super.setNegativeButton(
context.getText(R.string.action_cancel)
) { p0, p1 ->
}
}
}
注意我不喜欢这种分配方式
您可以在 xml 内添加两个按钮到回收视图的底部,然后向它们添加文本,例如“确定”和“取消”,并通过高阶函数或界面处理 onClick,这取决于您,我可以向您展示和示例以下
我更喜欢这段代码对我来说更干净,并在dialogFragment类中添加点击侦听器
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/listData"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/actionOk"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.button.MaterialButton
android:id="@+id/actionOk"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/action_ok"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/listData" />
<com.google.android.material.button.MaterialButton
android:id="@+id/actionCancel"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/action_cancel"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/actionOk"
app:layout_constraintTop_toBottomOf="@id/listData" />
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = super.onCreateDialog(savedInstanceState)
val root = ConstraintLayout(activity)
root.layoutParams = ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE)
dialog.setContentView(root)
dialog.window?.let {
it.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
it.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
it.setWindowAnimations(R.style.DialogAnimationNormal)
}
dialog.setCanceledOnTouchOutside(true)
return dialog
}
TA贡献1811条经验 获得超4个赞
根据建议的解决方案即兴创作并得出了这个(仍然不完全是我需要的):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minHeight="150dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
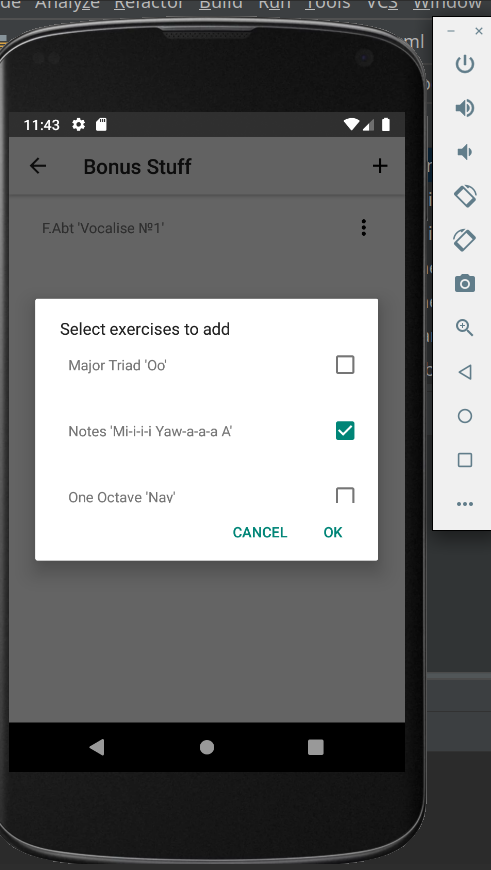
此布局至少显示“确定”、“取消”按钮和包含项目的列表。但在这种情况下,我的对话框仍然不想占用设备屏幕的所有可用空间。列表recyclerView非常有限(高度只有150dp左右)。当然,我希望对话框占据尽可能多的可用空间。

TA贡献1801条经验 获得超8个赞
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:minHeight= "200dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/margin_medium"
android:layout_marginRight="@dimen/margin_medium"
android:gravity="center_vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_medium"
android:text="MyExercise"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</FrameLayout>
添加回答
举报
