1 回答
TA贡献1859条经验 获得超6个赞
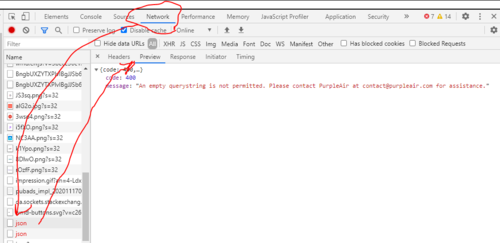
正如您在开发人员工具中看到的那样 - 有些事情发生了明显的变化:

关于已弃用的同步请求的警告只是警告 - 但我们可以使用异步请求来修复它...错误的请求...似乎可以通过添加到查询字符串中的任何内容来修复...
function Get(yourUrl, yourHandler){
var Httpreq = new XMLHttpRequest();
Httpreq.open("GET",yourUrl,true); // true makes this request async
Httpreq.onload = function(e) {
var json_obj = JSON.parse(Httpreq.response);
var results = json_obj.results;
yourHandler(results);
};
Httpreq.send();
return Httpreq;
}
var req = Get('https://www.purpleair.com/json?anything', function(results){
// here you can place some code to do something with results
// example below: alert the number of the results
alert(results.length + ' result recieved');
});
添加回答
举报
