2 回答
TA贡献1851条经验 获得超3个赞
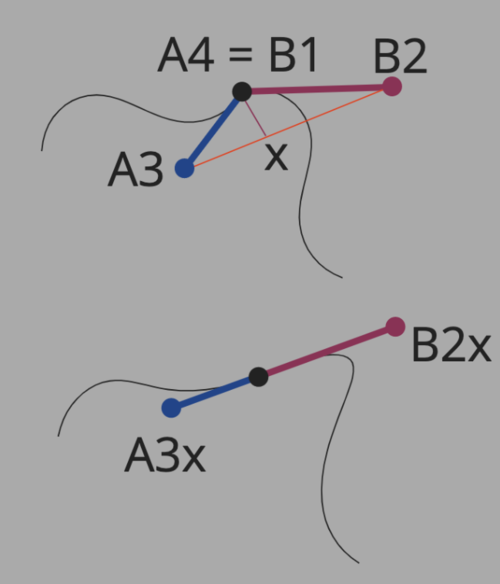
这是一个不平凡的问题。这取决于您想要实现的平滑程度(只需连接切线,或使连接点的曲线半径相同)。最简单的方法如图所示([A3-X] / [X-B2] = [A3-A4] / [B1-B2];从 A4 开始 [A3-X] 向量,从 B1 开始 [X-B2] 到获取 A3x 和 B2x 锚点)。

但您也可以查看D3 Shape 模块(例如 Catmul Rom 曲线),它会从它应该经过的点生成贝塞尔样条曲线。或者看看某处的算法。
TA贡献1775条经验 获得超8个赞
我们可以将所有曲线放入一个数组中,然后循环它们,在绘制下一条贝塞尔曲线之前移动到最后一个点。下面是示例代码:
<canvas id="myCanvas" width="600" height="150"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
function drawCurve(x, y, curves) {
context.beginPath();
context.moveTo(x, y);
for (i = 0; i < curves.length; i++) {
c = curves[i]
context.bezierCurveTo(c[0], c[1], c[2], c[3], c[4], c[5]);
context.moveTo(c[4], c[5]);
context.stroke();
}
}
context.strokeStyle = 'blue';
drawCurve(0, 150, [
[100, 0, 200, 100, 300, 50],
[400, 0, 500, 100, 600, 20]
]);
context.strokeStyle = 'red';
drawCurve(0, 10, [
[100, 0, 180, 90, 280, 50],
[400, 0, 400, 80, 600, 120]
]);
context.strokeStyle = 'green';
drawCurve(0, 80, [
[100, 0, 90, 45, 140, 25],
[200, 0, 200, 40, 300, 50],
[500, 60, 400, 80, 300, 120],
[300, 120, 200, 160, 100, 80],
]);
</script>
但“不平滑的线”也取决于你的曲线,如果它们的方向完全相反,我们会看到尖锐的边缘。
请参阅下面的示例,我正在绘制一颗星星。
<canvas id="myCanvas" width="150" height="150"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
function drawCurve(x, y, curves) {
context.moveTo(x, y);
for (i = 0; i < curves.length; i++) {
c = curves[i]
context.bezierCurveTo(c[0], c[1], c[2], c[3], c[4], c[5]);
context.moveTo(c[4], c[5]);
}
context.stroke();
}
data = []
numPoints = 12
size = 35
angle = 45
for (j = 0; j < numPoints; j++) {
a = angle * Math.PI / 180
points = []
points.push(80 + Math.round(size / 2 * Math.sin(a)))
points.push(80 + Math.round(size / 2 * Math.cos(a)))
points.push(80 + Math.round(size * Math.sin(a)))
points.push(80 + Math.round(size * Math.cos(a)))
points.push(80 + Math.round(size * 2 * Math.sin(a)))
points.push(80 + Math.round(size * 2 * Math.cos(a)))
angle += 360 / numPoints
data.push(points)
}
drawCurve(80, 80, data);
</script>
- 2 回答
- 0 关注
- 165 浏览
添加回答
举报
