3 回答
TA贡献1817条经验 获得超6个赞
在源周围添加引号,如下所示
{% load static %}
<img src="{% static 'images/mona.jpeg' %}" alt="Avatar" style="width:100%;">TA贡献1801条经验 获得超16个赞
在生产环境中,静态文件由 Web 服务器(apache、nginx)提供
在开发中,如果您使用 django.contrib.staticfiles 并且 DEBUG 设置为 True,则 app_name/static/app_name 中的文件将自动提供。
如果文件是由用户在您的网络应用程序中上传的,您需要编辑您的基本 urls.py 文件,如下所示
from django.conf.urls.static import static
urlpatterns = [
# ... the rest of your URLconf goes here ...
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
For more info on this see https://docs.djangoproject.com/en/3.0/howto/static-files/
TA贡献1830条经验 获得超3个赞
抱歉各位,这是一个拼写错误。我真是太笨了....
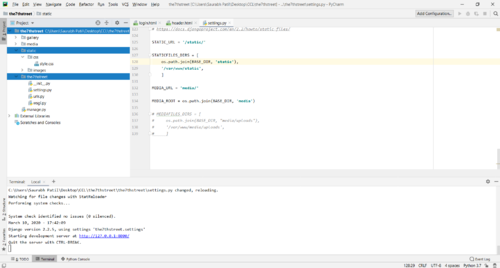
在设置.py
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'the7thstreet/static'),
'/var/www/static',
]
已更正
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
'/var/www/static',
]

- 3 回答
- 0 关注
- 129 浏览
添加回答
举报
