我页面顶部的某些内容导致内容布局发生重大变化。内容渲染,然后向上跳跃 300px,然后向下跳回到正常位置。我尝试过单步执行代码,但是只有当您知道希望代码在哪里停止时,这才显得有用。如何使用开发工具有效地找到导致此问题的 javascript 和/或元素?这是网站
1 回答
慕婉清6462132
TA贡献1804条经验 获得超2个赞
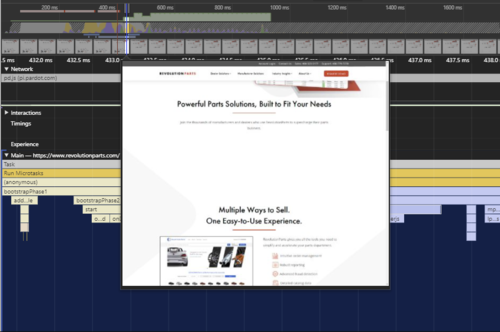
使用 Chrome 中的性能工具,您可以记录您的会话。您可以将鼠标悬停在屏幕截图上,直到看到页面发生变化。在这种情况下,就像跳转发生一样,您会看到“onLoad”事件
这可能表明页面加载事件中存在一些 javascript 加载,从而改变了您的样式?

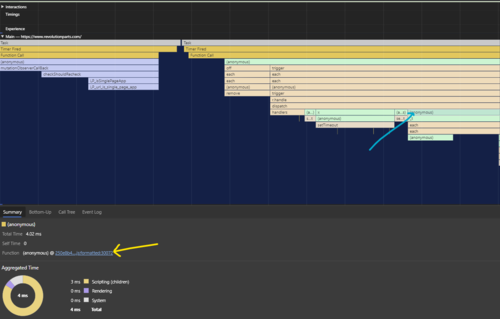
单击匿名函数或任何这些事件将允许您在摘要中查看源代码中发生这种情况的位置。

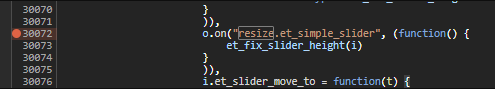
然后您可以在发生这种情况的代码中设置一个断点。(单击该行左侧的行号)
继续尝试,直到找到可能的问题所在

添加回答
举报
0/150
提交
取消
