2 回答
TA贡献1982条经验 获得超2个赞
要访问输入元素,您需要遍历shadowroot元素。使用以下内容querySelector来标识输入标签。
driver.get("chrome://settings/manageProfile")
profileInput = driver.execute_script('return document.querySelector("settings-ui").shadowRoot.querySelector("settings-main").shadowRoot.querySelector("settings-basic-page").shadowRoot.querySelector("settings-people-page").shadowRoot.querySelector("settings-manage-profile").shadowRoot.querySelector("cr-input").shadowRoot.querySelector("#input")')
profileInput.click()
profileInput.clear()
profileInput.send_keys("user676767")
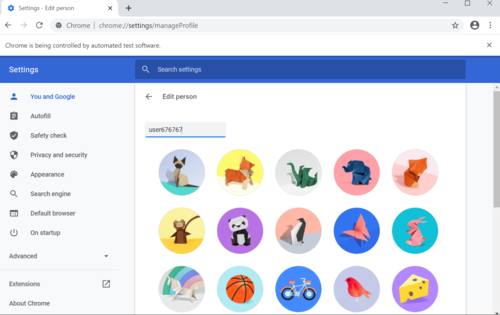
浏览器快照:

TA贡献2037条经验 获得超6个赞
接受的答案有效,我只想添加一些内容:
对于那些认为你必须用暗影根源寻找自己的道路的人来说,实际上你不必这样做。
以 Chrome 为例(在 Firefox 上不可能),当您定位源代码中的元素时,复制“JS 路径”。然后您只需将路径粘贴到execute_script 函数中即可。
添加回答
举报
