1 回答
TA贡献1804条经验 获得超7个赞
由于flex子项只从父项继承一级,因此还需要在.rows上设置flex显示。
.row {
width: 100%;
display: flex;
flex-wrap: nowrap;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
.wrapper {
display: flex;
flex-direction: column;
background-color: #0f0f0f;
color: #fff;
width: 400px;
align-content: stretch;
justify-content: space-between;
font-family: Helvetica, Arial, sans-serif;
}
/* ROWS */
.result-row {
width: 100%;
font-family: monospace;
background-color: #0f0f0f;
text-align: right;
}
.row {
width: 100%;
display: flex;
flex-wrap: nowrap;
}
/* BUTTONS */
.small {
width: 24.5%;
}
.medium {
width: 49.5%;
}
.large {
width: 74.5%;
}
.button {
border: 0;
border-radius: 0;
}
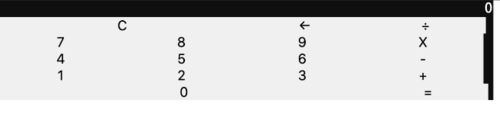
<div class="wrapper">
<div class="result-row">
0
</div>
<div class="row">
<button class="medium button">C</button>
<button class="small button">←</button>
<button class="small button">÷</button>
</div>
<div class="row">
<button class="small button">7</button>
<button class="small button">8</button>
<button class="small button">9</button>
<button class="small button">X</button>
</div>
<div class="row">
<button class="small button">4</button>
<button class="small button">5</button>
<button class="small button">6</button>
<button class="small button">-</button>
</div>
<div class="row">
<button class="small button">1</button>
<button class="small button">2</button>
<button class="small button">3</button>
<button class="small button">+</button>
</div>
<div class="row">
<button class="large button">0</button>
<button class="small button">=</button>
</div>
</div>

- 1 回答
- 0 关注
- 125 浏览
添加回答
举报
