2 回答
TA贡献1848条经验 获得超2个赞
不幸的是。从Xamarin.Forms - Xaminals示例来看,也出现了这种现象。这应该是当前版本的 XF 中 Shell FlyoutItem 的限制。
<Shell.ItemTemplate>
<DataTemplate >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="0.8*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
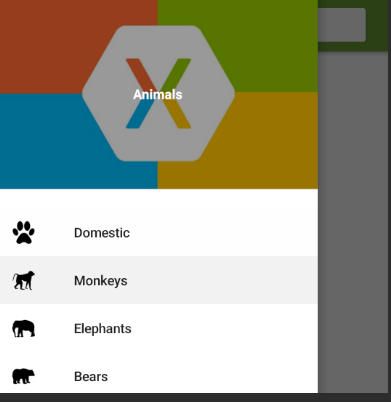
如果不使用Shell.ItemTemplate,则 selectitem 被标记:

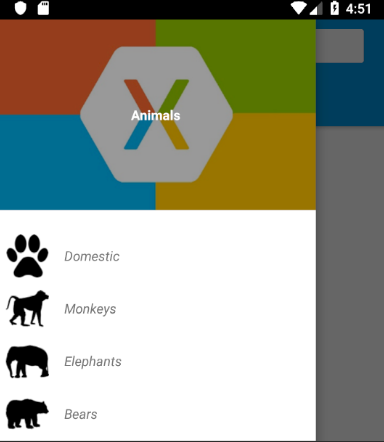
否则 selectitem 未标记:

=====================================更新============== =================
解决方案:
如果给模板添加样式,选择后可以保持选中状态。
Shell.Resources:添加FoutItemStyle。
<Style x:Key="FloutItemStyle" TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Accent"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
在Shell.ItemTemplate中使用如下:
<Shell.ItemTemplate>
<DataTemplate >
<Grid Style="{StaticResource FloutItemStyle}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="0.8*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
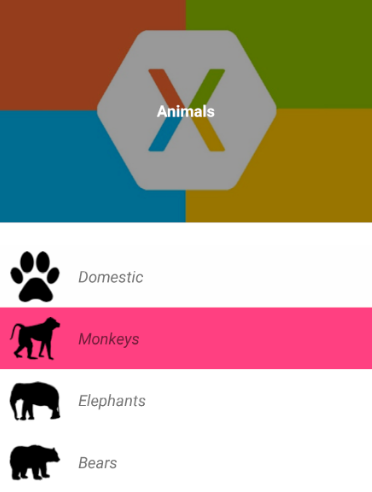
最后展示一下效果:

TA贡献1876条经验 获得超7个赞
您可以使用绑定属性。创建自定义网格
public class ShellItemGrid : Grid
{
public static readonly BindableProperty SelectedColorProperty = BindableProperty.Create("SelectedColor", typeof(Color), typeof(ShellItemGrid),Color.Transparent);
public Color SelectedColor
{
get { return (Color)GetValue(SelectedColorProperty); }
set { SetValue(SelectedColorProperty, value); }
}
}
定义网格的样式
<Shell.Resources>
<Style x:Key="FlyoutItemStyle" TargetType="controls:ShellItemGrid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="SelectedColor" Value="Red"/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="SelectedColor" Value="White"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
定义项目模板并将Label的TextColor绑定到网格的SelectedColor
<Shell.ItemTemplate>
<DataTemplate>
<controls:ShellItemGrid x:Name="mGrid" Style="{StaticResource FlyoutItemStyle}" >
<Label HorizontalTextAlignment="Start"
VerticalTextAlignment="Center"
Margin="20,10,0,10"
Text="{Binding Title}"
TextColor="{Binding Source={x:Reference mGrid},Path=SelectedColor}"
FontSize="18" />
</controls:ShellItemGrid >
</DataTemplate>
</Shell.ItemTemplate>
- 2 回答
- 0 关注
- 123 浏览
添加回答
举报
