2 回答
TA贡献1827条经验 获得超9个赞

当您在 Flatlist 中使用列时,您应该注意:
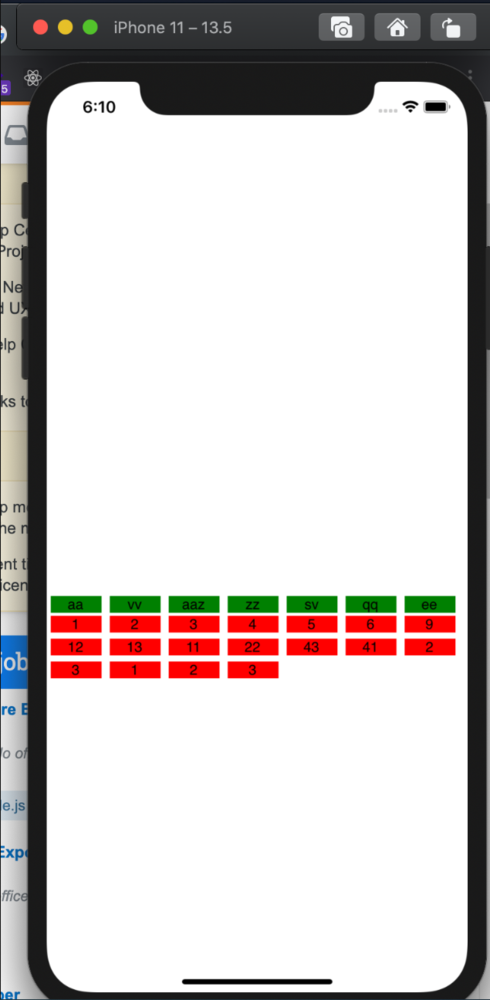
列宽根据该平面列表的项目数量动态更改,因此为了避免您应该对项目使用固定宽度。如果您想以相同的方式拥有另一个平面列表,您也应该对该平面列表项目使用相同的样式
<FlatList
data={["aa","vv","aaz","zz","sv","qq","ee",]}
keyExtractor={(item) => item.id}
numColumns={7}
style={{width:600}}
contentContainerStyle={{width:100}}
renderItem={({item}) => (
<View style={{backgroundColor:"green",marginHorizontal:4,width:50,alignItems:"center"}}>
<Text style={styles.dayWeek}>{item}</Text>
</View>
)}
/>
<FlatList
data={["1","2","3","4","5","6","9","12","13","11","22","43","41","2","3","1","2","3",]}
keyExtractor={(item) => item.id}
numColumns={7}
renderItem={({item}) => (
<View style={{backgroundColor:"red",marginHorizontal:4,marginVertical:3,width:50,alignItems:"center"}}>
<Text >{item}</Text>
</View>
)}
/>
TA贡献1853条经验 获得超18个赞
为每个项目设置相等的宽度并将文本居中对齐并使父宽度“100%”
import { Dimensions } from 'react-native';
const windowWidth = Dimensions.get('window').width;
const itemWidth = windowWidth/7 ;
calendar: {
width: '100%',
alignItems: 'center',
},
calendar_week: {
width: '100%',
backgroundColor: 'green',
flexDirection: 'row',
},
dayWeek: {
fontSize: 18,
textAlign:"center",
width:itemWidth -> change here
},
calendar_week_days: {
width: '100%',
backgroundColor: 'red',
},
daysWeek: {
textAlign:"center",
width:itemWidth -> change here
},
```
添加回答
举报
