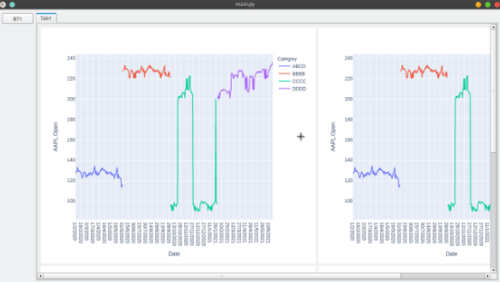
我想在选项卡中创建一个滚动条(pyqt5),基于下面链接中的示例我做了一些更改以满足我的需要但是滚动条没有显示在选项卡上并且我的图表变小了。示例 PyQt4 - 如何将滚动条添加到固定大小的选项卡式窗口中?导入文件 https://filebin.net/u3m7m3x2k74wlm6limport sysimport osimport pandas as pdfrom PyQt5.QtWidgets import ( QApplication, QWidget,QHBoxLayout,QVBoxLayout,QPushButton,QTabWidget,QMainWindow,QGridLayout,QSizePolicy\ ,QScrollArea,QGroupBox)from PyQt5.QtGui import *from PyQt5.QtCore import *#import html import plotly.offline as poimport plotly.express as pximport plotly.graph_objs as gofrom PyQt5.QtWebEngineWidgets import *class Win(QMainWindow): def __init__(self): super().__init__() self.setGeometry(100,100, 1280,900) self.GuiApp=App() self.setCentralWidget(self.GuiApp) self.show()class Tab1(QWidget): def __init__(self, parent=None): super(Tab1, self).__init__(parent) df = pd.read_csv(r'C:/Users/User/Desktop/Python-setup test/Plot122.csv')# need to download the file from https://filebin.net/u3m7m3x2k74wlm6l data1 = px.line(df,x = 'Date', y ='AAPL.Open', color = 'Category') fig4 = go.Figure(data1) raw_html = '<html><head><meta charset="utf-8" />' raw_html += '<script src="https://cdn.plot.ly/plotly-latest.min.js"></script></head>' raw_html += '<body>' raw_html += po.plot(fig4, include_plotlyjs=False, output_type='div') raw_html += '</body></html>'#fig_view fig_view1 = QWebEngineView() fig_view2 = QWebEngineView() fig_view3 = QWebEngineView() fig_view4 = QWebEngineView() fig_view1.setHtml(raw_html) fig_view1.setFixedSize(700,600) fig_view1.show()我想在红色框中添加滚动条,其中代码位于“选项卡中的测试滚动条”之间,以显示所有带有“日期”的图表,当最大化窗口时它将重叠。下面显示图表下方带有“日期”的图表
1 回答
UYOU
TA贡献1878条经验 获得超4个赞
解决方案是把“tab1”是一个QScrollArea,而那个QScrollArea在QTabWidget中
class App(QWidget):
def __init__(self):
super().__init__()
bt1_button = QPushButton("BT1")
tab1 = Tab1()
scrollbar = QScrollArea(widgetResizable=True)
scrollbar.setWidget(tab1)
tabwidget = QTabWidget()
tabwidget.addTab(scrollbar, "Tab1")
layout = QGridLayout(self)
layout.addWidget(bt1_button, 0, 0)
layout.addWidget(tabwidget, 0, 1, 2, 1)

添加回答
举报
0/150
提交
取消
