2 回答
TA贡献2036条经验 获得超8个赞
正如问题中所建议的,一个可能的解决方案可能在于vspan函数。但是,使用hspan,为 y 轴添加多个阴影区域似乎比使用vspan和 x 轴容易得多。后者需要更多的调整。在我建议的解决方案之后可以找到更多详细信息。
下图由以下代码段和函数生成multiShades:
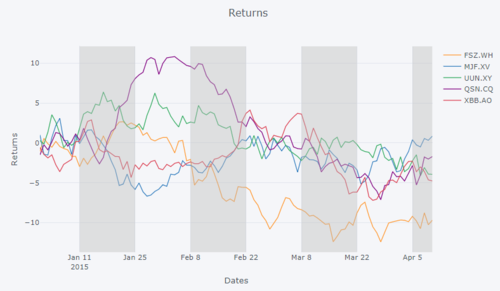
阴谋:

片段:
### Setup from the question ###
import plotly
import cufflinks as cf
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
import pandas as pd
import numpy as np
from IPython.display import HTML
from IPython.core.display import display, HTML
import copy
# setup
init_notebook_mode(connected=True)
np.random.seed(123)
cf.set_config_file(theme='pearl')
# Random data using cufflinks
df = cf.datagen.lines()
fig = df.iplot(asFigure=True, kind='scatter',
xTitle='Dates',yTitle='Returns',title='Returns',
vspan={'x0':'2015-01-11','x1':'2015-02-22','color':'rgba(30,30,30,0.3)','fill':True,'opacity':.4})
### ANSWER ###
xStart = ['2015-01-11', '2015-02-08', '2015-03-08', '2015-04-05']
xStop = ['2015-01-25', '2015-02-22', '2015-03-22', '2015-04-10']
def multiShades(plot, x0, x1):
""" Adds shaded areas for specified dates in a plotly plot.
The lines of the areas are set to transparent using rgba(0,0,0,0)
"""
# get start and end dates
x0 = xStart
x1 = xStop
# get dict from tuple made by vspan()
xElem = fig['layout']['shapes'][0]
# container (list) for dicts / shapes
shp_lst=[]
# make dicts according to x0 and X1
# and edit elements of those dicts
for i in range(0,len(x0)):
shp_lst.append(copy.deepcopy(xElem))
shp_lst[i]['x0'] = x0[i]
shp_lst[i]['x1'] = x1[i]
shp_lst[i]['line']['color'] = 'rgba(0,0,0,0)'
# replace shape in fig with multiple new shapes
fig['layout']['shapes']= tuple(shp_lst)
return(fig)
fig = multiShades(plot=fig, x0=xStart, x1=xStop)
iplot(fig)
一些细节:
该函数用以下形式的字典vspan“填充”元组fig['layout']['shapes']:
{'fillcolor': 'rgba(187, 187, 187, 0.4)',
'line': {'color': '#BBBBBB', 'dash': 'solid', 'width': 1},
'type': 'rect',
'x0': '2015-01-11',
'x1': '2015-02-22',
'xref': 'x',
'y0': 0,
'y1': 1,
'yref': 'paper'}
我的函数只是获取该字典,制作多个副本,根据函数参数编辑这些副本,然后用函数中的新元组替换原始元组。
TA贡献1812条经验 获得超5个赞
您现在可以使用plotly 4.12 中添加的fig.add_vrect()来执行此操作。例如,要添加对应于白天时间的阴影区域,有一个列表,早上,指定每天的早上时间,然后:
for morning in mornings:
fig.add_vrect(
x0=morning,
x1=morning + timedelta(hours=12),
fillcolor="white",
opacity=0.1,
line_width=0,
)
添加回答
举报
