3 回答
TA贡献1839条经验 获得超15个赞
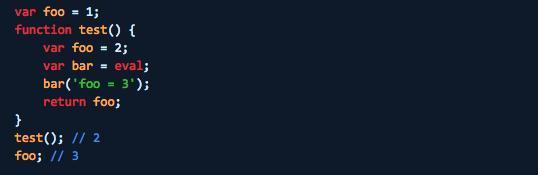
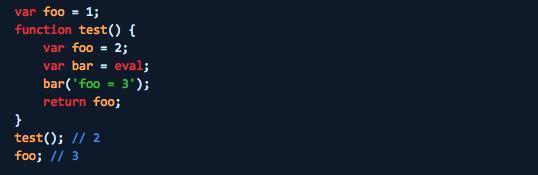
1、和其他解释性语言一样,javascript 同样可以解释运行由javascript源代码组成的字符串,javascript 通过eval()来完成。
2、 eval() 其实是一个函数,是javascript很早版本中就已经存在,但是javascript设计者和解释器对其进行了许多的限制,看起来eval更像一个运算符。
但是作为用于动态执行代码,eval存在这样的问题,解释器无法对动态代码做进一步的优化。如果将它看做一个函数,那它是可以被赋予其他名字的:
var A = eval;
var B = A;
如果是这样的话,那么解释器就无法优化调用B()的函数了。因此设计者赋予eval一些运算符的特性(作为保留字)之后这些问题得到解决。当然它还有更多的限制,留待读者慢慢体会。
扩展资料
javascript中eval的用法代码:
1、var globalEval = eval; //定义全局eval函数别名
2、var a ='global', b = 'global'; //全局变量
3、function c(){ var a = 'local'; //局部变量
4、eval('a+="changed"'); //直接更改局部变量的值
5、return a; //返回更改后的局部变量
6、function d(){ var b = 'local';
7、globalEval("b+='changed'");
8、return b;}
9、console.log(c(), a); //localchanged
10、globalconsole.log(d() , b) //local
11、globalchanged
TA贡献1851条经验 获得超3个赞
JavaScript eval() 函数
JavaScript 全局对象
定义和用法:
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
语法:
eval(string)
返回值:
通过计算 string 得到的值(如果有的话)。
说明:
该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。
如果试图覆盖 eval 属性或把 eval() 方法赋予另一个属性,并通过该属性调用它,则 ECMAScript 实现允许抛出一个 EvalError 异常。
抛出:
如果参数中没有合法的表达式和语句,则抛出 SyntaxError 异常。
如果非法调用 eval(),则抛出 EvalError 异常。
如果传递给 eval() 的 Javascript 代码生成了一个异常,eval() 将把该异常传递给调用者。
扩展资料:
调用eval函数的三种情况:
1、直接调用
直接调用时,eval函数相关的执行环境属性ThisBinding,LexicalEnvironment,VariableEnvironment的值如下:
a) ThisBinding是调用eval函数时,调用方执行环境的ThisBinding
b) LexicalEnvironment是调用eval函数时,调用方执行环境的LexicalEnvironment
c) VariableEnvironemnt是调用eval函数时,调用方执行环境的VariableEnvironment
2、间接调用
所谓间接调用,即将eval赋值给另一个变量后在调用
3、严格模式下的eval
在严格模式下,eval的LexicalEnvironment,VariableEnvironment指向属于eval自己的Lexcial Environment,而不是调用方的Lexical Environment,但是ThisBinding还是调用方的ThisBinding。
同时,在严格模式下如果eval直接调用,那么eval的Lexical Environment的outer指针指向调用方的Lexical Environment,否则,如果是间接调用,那么eval的Lexical Environment的outer指针指向全局环境的Lexical Environment。
TA贡献1796条经验 获得超10个赞
eval通常用在ajax上,而且也有eval的替代方法,完全可以抛弃eval这种东西。我看了源代码发现在jquery 1.4中也抛弃了直接使用eval,用eval实在很容易被攻击。
真想不到为什么在跟随鼠标运动的文字中会用到eval这个危险的东西。难道有从服务器传输鼠标位置的数据?要不就是这段代码是哪个菜鸟看了哪本国内的垃圾教材写的,然后不幸被你看到?
首先要知道,通过http传输的是字符串。
浏览器接收到字符串以后,是不会当作javascript命令来解析的。
这时候用eval命令,就可以把字符串当做JavaScript命令来执行。这同时也就存在风险,因为传输过来的字符串可能是恶意代码。
还原这段代码如下:
var curelement = layerref["layername"];
从这里就很容看出,curelement是变量,layerref是对象,layername是layerref对象的成员。至于是属性还是方法,要看代码里面是怎么写的了。
添加回答
举报