3 回答
TA贡献1829条经验 获得超7个赞
toggleClass方法可以实现对某一class进行添加、删除操作。
示例:
| 1 | $('#test').toggleClass('className'); |
上面的代码将会依次为id为test的元素添加/删除名为className的class,如果test元素存在className,则删除className,如果不存在则添加className。
toggleClass的用法如下:
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
.toggleClass( className )
className
类型: String
在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名。
TA贡献1872条经验 获得超3个赞
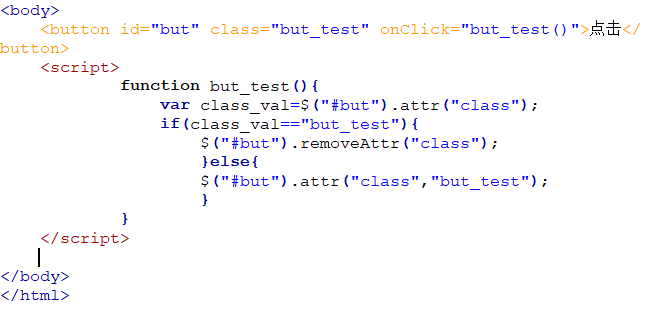
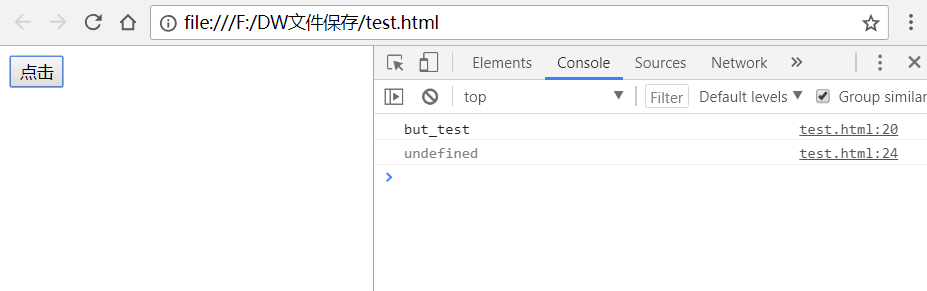
可以使用:$("#but").removeAttr("class");和$("#but").attr("class","but_test");来对标签进行元素的添加和删除。
拓展资料:
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
TA贡献1966条经验 获得超4个赞
$("#productVs").addClass("ppp");
$("#productVs").removeClass("ppp");
也可以了解一下toggle方法。
- 3 回答
- 0 关注
- 452 浏览
添加回答
举报