3 回答
慕慕森
TA贡献1856条经验 获得超17个赞
牧羊人nacy
TA贡献1862条经验 获得超7个赞
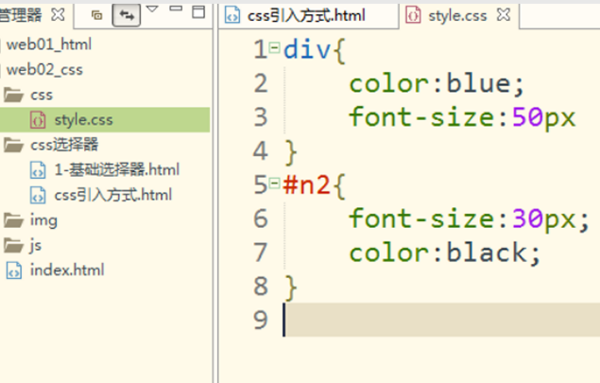
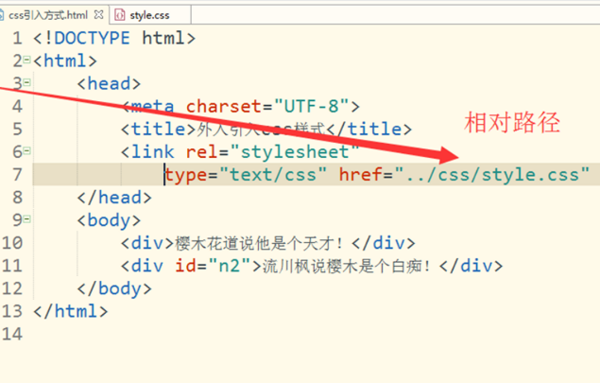
1.在外部写了一个样式表(在一个css文件中码css)就用<link rel="stylesheet" type="text/css" href="css文件路径" />
2.直接在html中写样式就用<style type='text/css'> css样式</style>
3.最直接简单暴力的方法就是<div style='marin:0 auto;'></div>
一只甜甜圈
TA贡献1836条经验 获得超5个赞
有三种方式:
1、内联:在HTML标签内用style属性添加CSS,如:
<span style="font-size:12px">字体大小为12像素</span>
2、外联:在HTML的head区块内用<style>...</style>标签来添加CSS,如:
<style>
.zt {font-size:12px}
</style>
<span class=zt>字体大小为12像素</span>
3、导入或链接:把CSS放入单独的文件,然后通过Import或Link连接到HTML内,如:
<style>@Import url("main.css");</style>
或
<link rel="StyleSheet" href="main.css" type="text/css" />
- 3 回答
- 0 关注
- 1950 浏览
添加回答
举报
0/150
提交
取消