3 回答
TA贡献1784条经验 获得超2个赞
像这样平滑曲线的最简单方法是使用贝塞尔曲线而不是直线段。有关其背后的数学信息,请参阅本文(指向此答案),该文章描述了如何计算平滑通过多个点的曲线所需的曲线。
我相信Core Plot框架现在可以平滑绘图的曲线,因此您可以查看那里用于实现这种平滑处理的代码。
这没有什么神奇的,因为这些平滑例程是快速且相对容易实现的。
TA贡献1812条经验 获得超5个赞
CGPoint midPoint(CGPoint p1, CGPoint p2)
{
return CGPointMake((p1.x + p2.x) * 0.5, (p1.y + p2.y) * 0.5);
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
previousPoint1 = [touch previousLocationInView:self];
previousPoint2 = [touch previousLocationInView:self];
currentPoint = [touch locationInView:self];
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
previousPoint2 = previousPoint1;
previousPoint1 = [touch previousLocationInView:self];
currentPoint = [touch locationInView:self];
// calculate mid point
CGPoint mid1 = midPoint(previousPoint1, previousPoint2);
CGPoint mid2 = midPoint(currentPoint, previousPoint1);
UIGraphicsBeginImageContext(self.imageView.frame.size);
CGContextRef context = UIGraphicsGetCurrentContext();
[self.imageView.image drawInRect:CGRectMake(0, 0, self.imageView.frame.size.width, self.imageView.frame.size.height)];
CGContextMoveToPoint(context, mid1.x, mid1.y);
// Use QuadCurve is the key
CGContextAddQuadCurveToPoint(context, previousPoint1.x, previousPoint1.y, mid2.x, mid2.y);
CGContextSetLineCap(context, kCGLineCapRound);
CGContextSetLineWidth(context, 2.0);
CGContextSetRGBStrokeColor(context, 1.0, 0.0, 0.0, 1.0);
CGContextStrokePath(context);
self.imageView.image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
TA贡献1772条经验 获得超5个赞
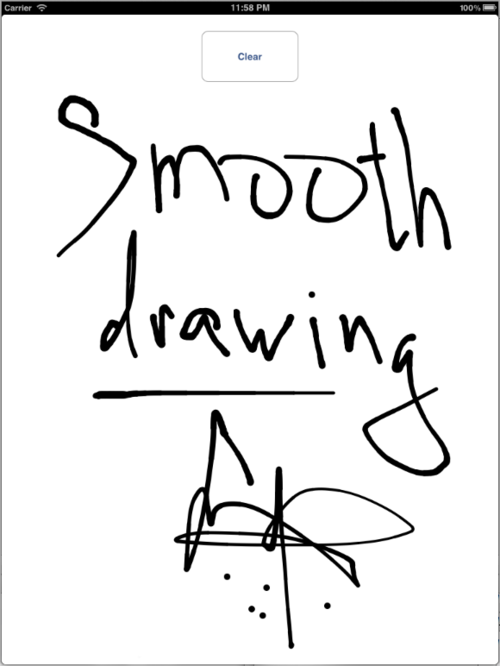
我真的很喜欢这个话题。感谢所有实现,尤其是KrzysztofZabłocki和Yu-Sen Han。我已经修改了Yu-Sen Han的版本,以便根据平移速度(实际上是最后一次触摸之间的距离)来更改线条的粗细。我还实现了点绘制(对于touchBegan和touchEnded位置彼此靠近),结果如下:

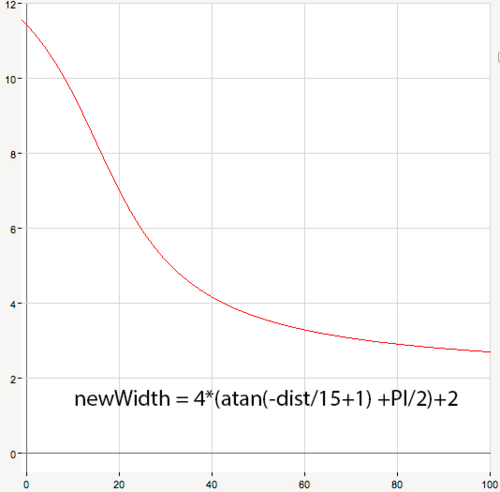
为了定义线宽,我选择了距离的函数:
(不要问我为什么……虽然很合适,但我敢肯定您会找到更好的一个)

CGFloat dist = distance(previousPoint1, currentPoint);
CGFloat newWidth = 4*(atan(-dist/15+1) + M_PI/2)+2;
还有一个提示。为确保厚度平滑变化,我根据上一段的厚度和自定义系数限制了边界:
self.lineWidth = MAX(MIN(newWidth,lastWidth*WIDTH_RANGE_COEF),lastWidth/WIDTH_RANGE_COEF);
- 3 回答
- 0 关注
- 667 浏览
添加回答
举报
